pemilih atribut
Tetapkan gaya untuk elemen HTML dengan atribut tertentu.
Anda boleh menetapkan gaya untuk elemen HTML dengan atribut tertentu, bukan hanya atribut kelas dan id.
Nota: pemilih atribut sokongan IE7 dan IE8 hanya apabila !DOCTYPE ditentukan. Dalam IE6 dan lebih rendah, pemilihan atribut tidak disokong.
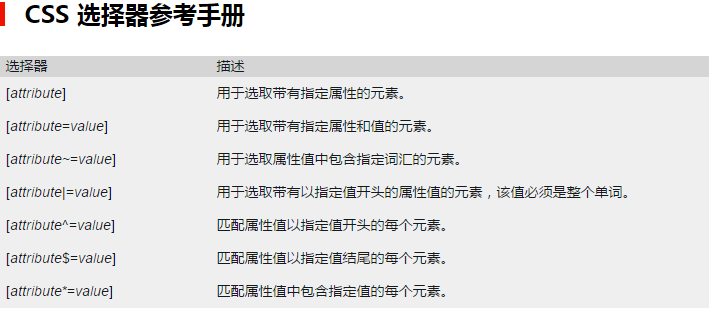
Pemilih Atribut
Contoh berikut menggayakan semua elemen dengan atribut tajuk:
rreeePemilih atribut dan nilai
Contoh berikut menggayakan semua elemen dengan title="php":
[title]{color:red;}Pemilih Nilai Jumlah Atribut - Berbilang Nilai
Contoh berikut menetapkan gaya untuk semua elemen yang mengandungi atribut tajuk dengan nilai yang ditentukan. Digunakan pada nilai atribut yang dipisahkan oleh ruang:
[title=php]{border:5px solid blue;}Contoh berikut menggayakan semua elemen dengan atribut lang yang mengandungi nilai yang ditentukan. Digunakan pada nilai atribut yang dipisahkan sempang:
[title~=hello] { color:red; }Tetapkan gaya borang
Pemilih atribut tanpa Sangat berguna apabila menetapkan gaya untuk kelas atau borang id:
[lang|=en] { color:red; }