pelapik kotak
Apa itu padding:
Padding berada di luar teks (kandungan) dan di dalam sempadan (sempadan). Harta paling mudah untuk mengawal kawasan ini ialah sifat padding. Atribut padding mentakrifkan ruang putih antara sempadan elemen dan kandungannya.
Sifat padding CSS mentakrifkan padding sesuatu elemen. Atribut padding menerima nilai panjang atau nilai peratusan, tetapi tidak membenarkan nilai negatif.
Anda boleh menetapkan padding seragam, atau anda boleh menetapkan padding unilateral: Contohnya, jika anda mahu semua elemen h1 mempunyai 10 piksel padding pada setiap sisi, hanya lakukan ini :
h1 {padding: 10px;}Anda juga boleh menetapkan padding pada setiap sisi dalam susunan atas, kanan, bawah dan kiri Setiap bahagian boleh menggunakan unit atau nilai peratusan yang berbeza:
h1 {padding: 10px 0.25em 2ex 20%;}Jika kita hanya mahu menetapkan data pada bahagian tertentu. , kita hanya boleh melakukannya melalui empat atribut berikut:
padding-top
padding-right
padding-bottom
padding-left
Seperti namanya, ini mudah difahami.
Dalam tetapan nilai berangka, seperti yang kami nyatakan sebelum ini, anda boleh menggunakan pelbagai unit, yang biasa digunakan ialah piksel (px) dan sentimeter (cm Ini agak mudah, hanya mengujinya dengan mudah). :
Tulis jadual dalam fail html dan tambah atribut sempadan:
<table border="1"> <tr> <td> 正文 </td> </tr> </table>
Ini ialah halaman sebelum ia ditetapkan:

Kini kami menambah
h1 {
padding-left: 5cm;
padding-right: 5cm;
padding-top: 30px;
padding-bottom: 30px;
}dalam fail CSS dan mengemas kini kod HTML kepada:
<table border="1"> <tr> <td> <h1>正文</h1> </td> </tr> </table>
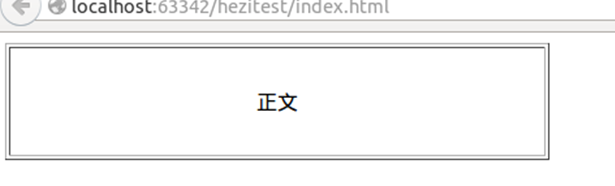
Berikut ialah tangkapan skrin kesan:

Kita dapat melihat bahawa kawasan yang kita kendalikan berada di luar teks dan dalam sempadan.
