Elemen blok HTML
Pertama sekali, kita perlu tahu bahawa elemen HTML ditakrifkan sebagai elemen peringkat blok atau elemen sebaris. Jadi apakah elemen peringkat blok dan apakah elemen sebaris:
Ciri elemen peringkat blok (blok): Ia sentiasa menduduki baris eksklusif, yang bermaksud ia bermula pada baris baharu dan elemen seterusnya mesti juga dimulakan pada baris baru, lebar, padding dan margin semua boleh dikawal seperti yang digunakan sebelum ini & lt>, & lt;
Ciri elemen sebaris (sebaris): Pada baris yang sama dengan elemen sebaris bersebelahan lebar (lebar), tinggi (tinggi), atas/bawah padding (padding-top/padding-bottom ) dan atas/ bawah (margin-atas/margin-bawah) jidar luar tidak boleh diubah, iaitu saiz teks atau gambar di dalam <>, <>, < ;
Di sini kami memperkenalkan dua teg, teg <
< div> digunakan untuk mentakrifkan bahagian atau bahagian (bahagian/bahagian) dalam dokumen dan tidak mempunyai maksud khusus. Ia adalah bekas yang boleh digunakan untuk menggabungkan elemen HTML lain. Unsur
<div> tidak mempunyai maksud khusus. Di samping itu, kerana ia adalah elemen peringkat blok, penyemak imbas akan memaparkan pemisah baris sebelum dan selepasnya.
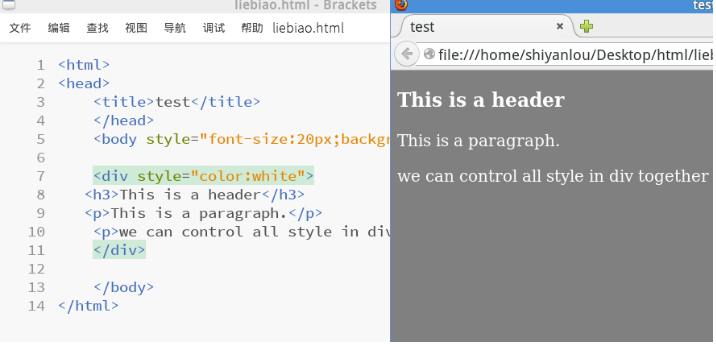
Jika digunakan dengan CSS, elemen <div> boleh digunakan untuk menetapkan atribut gaya pada blok kandungan yang besar. Satu lagi kegunaan biasa elemen
<div> adalah dalam reka letak dokumen. Ia menggantikan cara lama menggunakan jadual untuk menentukan reka letak. Menggunakan elemen <jadual> untuk reka letak dokumen bukanlah penggunaan jadual yang betul. Elemen <jadual> digunakan untuk memaparkan data jadual.
< span> digunakan untuk menggabungkan elemen sebaris dalam dokumen dan tidak mempunyai makna khusus apabila digunakan dengan CSS, elemen <span>
Mari kita lihat penggunaan teg <div>