susun atur HTML
Kebanyakan reka letak halaman web dilengkapkan dengan CSS digunakan untuk meletakkan elemen atau mencipta latar belakang dan penampilan berwarna-warni untuk halaman. Oleh kerana kami berurusan dengan asas HTML di sini, kami akan menggunakan pengetahuan sedia ada kami untuk menyusun.
Susun atur halaman web boleh dilaksanakan melalui elemen < Mari mulakan dengan < jadual> susun atur halaman web yang mudah. >
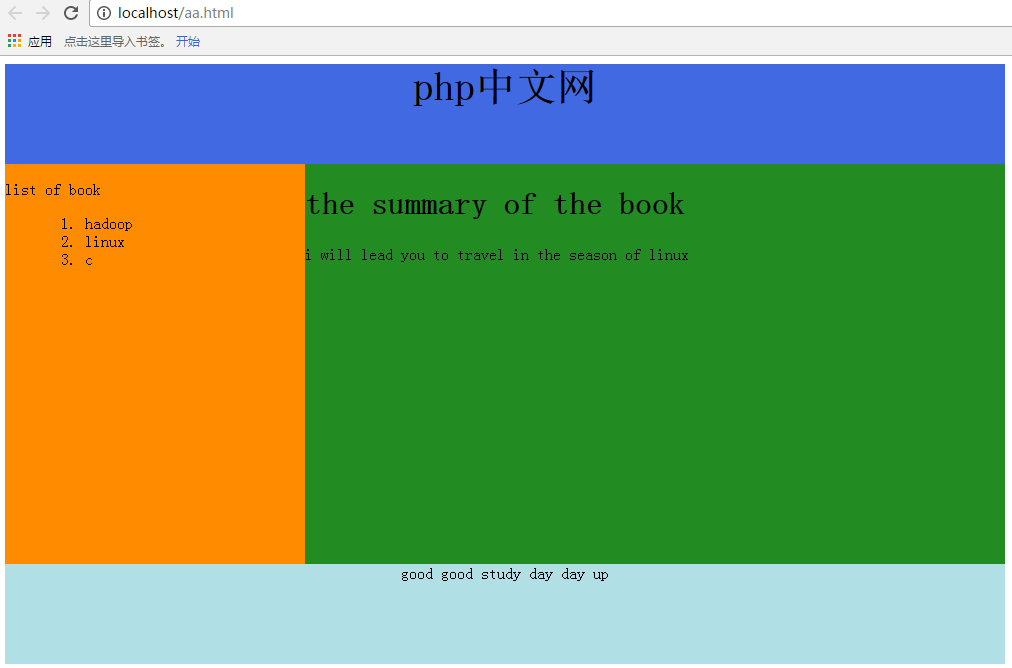
<html> <body bgcolor="gray"> <table width="1000"> <tr> <td colspan="2" style="background-color: royalblue"> <h1 align="center">php中文网</h1> </td> </tr> <tr valign="top"> <td style="background-color: darkorange;width:300px"> <dl> <dt>list of book</dt> <dd> <ol> <li>hadoop</li> <li>linux</li> <li>c</li> </ol> </dd> </dl> </td> <td style="background-color: forestgreen;height:500px;width:700px;"> <h1 style="font-size: 20px;text-align: center">the summary of the book</h1> i will lead you to travel in the season of linux </td> </tr> <tr> <td colspan="2" style="background-color: powderblue;text-align:center;height: 100px"> good good study day day up</td> </tr> </table> </body> </html>


<html>
<head>
<style>
div#container{width:1000px}
div#header {background-color: royalblue ;height: 100px;text-align:center;font-size: 20px}
div#sidebar{background-color: darkorange;height:400px;width:300px;float:left;}
div#mainbody {background-color: forestgreen;height:400px;width:700px;float:left;}
div#footer {background-color: powderblue;height: 100px;clear:both;text-align:center;}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>php中文网</h1>
</div>
<div id="sidebar">
<dl>
<dt>list of book</dt>
<dd>
<ol>
<li>hadoop</li>
<li>linux</li>
<li>c</li>
</ol>
</dd>
</dl>
</div>
<div id="mainbody">
<h1>the summary of the book</h1>
<p>i will lead you to travel in the season of linux</p>
</div>
<div id="footer">good good study day day up</div>
</div>
</body>
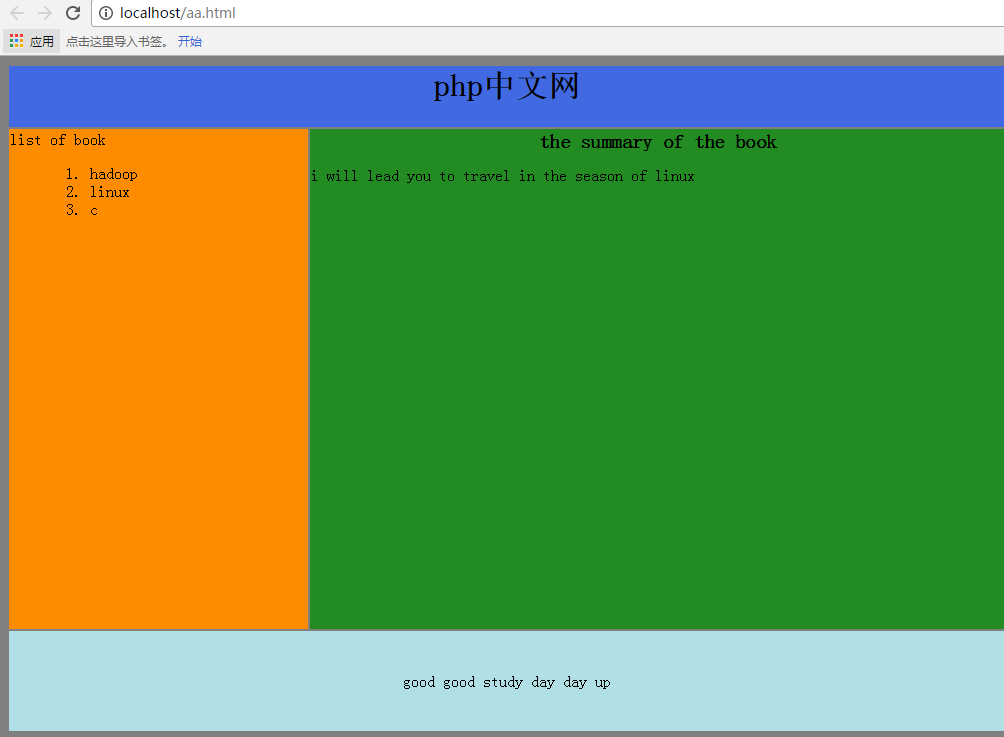
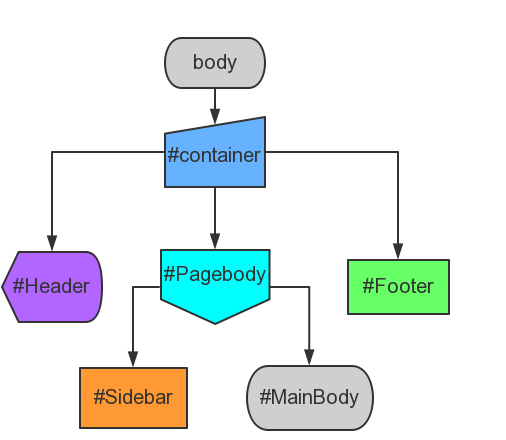
</html>Selagi definisi div dalam gaya di atas sepadan dengan div blok di bawah, ia mudah difahami, di sini Logiknya dinyatakan dengan sangat jelas, jadi saya tidak akan pergi ke butiran lagi. Mari lihat tangkapan skrin kesan secara langsung<html>
<head>
<style>
div#container{width:1000px}
div#header {background-color: royalblue ;height: 100px;text-align:center;font-size: 20px}
div#sidebar{background-color: darkorange;height:400px;width:300px;float:left;}
div#mainbody {background-color: forestgreen;height:400px;width:700px;float:left;}
div#footer {background-color: powderblue;height: 100px;clear:both;text-align:center;}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>php中文网</h1>
</div>
<div id="sidebar">
<dl>
<dt>list of book</dt>
<dd>
<ol>
<li>hadoop</li>
<li>linux</li>
<li>c</li>
</ol>
</dd>
</dl>
</div>
<div id="mainbody">
<h1>the summary of the book</h1>
<p>i will lead you to travel in the season of linux</p>
</div>
<div id="footer">good good study day day up</div>
</div>
</body>
</html>