Jidar model kotak CSS
Margin ialah kawasan di sekeliling kotak kandungan, anda boleh merujuk kepada gambar rajah struktur di atas boleh menggunakan mana-mana sifat A berikut untuk hanya menetapkan margin yang sepadan, tanpa menjejaskan semua margin lain secara langsung: margin-atas margin-kanan-margin bawah-kiri Adakah sifat ini sangat berkait sehingga semua orang boleh membuat sambungan?
Nilai lalai margin ialah 0, jadi jika nilai tidak diisytiharkan untuk margin, tiada margin akan muncul. Walau bagaimanapun, dalam amalan, penyemak imbas sudah menyediakan gaya yang telah ditetapkan untuk banyak elemen, dan margin tidak terkecuali. Contohnya, dalam penyemak imbas yang menyokong CSS, margin mencipta "garisan kosong" di atas dan di bawah setiap elemen perenggan. Oleh itu, jika tiada margin diisytiharkan untuk elemen p, penyemak imbas boleh menggunakan satu margin sendiri. Sudah tentu, selagi anda mengisytiharkannya secara khusus, gaya lalai akan ditindih.
Berikut ialah tugasan khusus:
Penyalinan nilai Ingat? Kami menyebut penyalinan nilai dalam dua bahagian sebelumnya. Di bawah kami menerangkan kepada anda cara menggunakan salinan nilai. Kadangkala, kami memasukkan beberapa nilai berulang:
p {margin: 0.5em 1em 0.5em 1em;}Dengan salinan nilai, anda tidak perlu menaip pasangan nombor berulang kali. Peraturan di atas adalah bersamaan dengan peraturan berikut:
p {margin: 0.5em 1em;}Dua nilai ini boleh menggantikan 4 nilai sebelumnya. Bagaimana ini dilakukan? CSS mentakrifkan peraturan yang membenarkan penetapan kurang daripada 4 nilai untuk margin. Peraturannya adalah seperti berikut:
Jika nilai jidar kiri tiada, nilai jidar kanan digunakan.
Jika nilai jidar bawah tiada, nilai jidar atas digunakan.
Jika nilai jidar kanan tiada, nilai jidar atas digunakan.
Apa pun, ia adalah salinan simetri
Mari kita berikan contoh di bawah:
h1 {margin: 0.25em 1em 0.5em;}
/* Setara kepada 0.25em 1em 0.5em 1em */
h2 {margin: 0.5em 1em;}
/* Bersamaan dengan 0.5em 1em 0.5em 1em */
p { margin: 1px;}
/* Bersamaan dengan 1px 1px 1px 1px */
Berikut ialah contoh mudah: Kandungan fail html adalah seperti berikut:
<div class="wb"> <div class="bk"> <div class="nj"> <div class="zw"> php中文网 </div> </div> </div> </div>
Kandungan fail CSS Seperti berikut:
.wb{
margin: 100px;
}
.bk{
border-style: groove;
}
.nj{
padding: 10px;
}
.zw{
background-color: cornflowerblue;
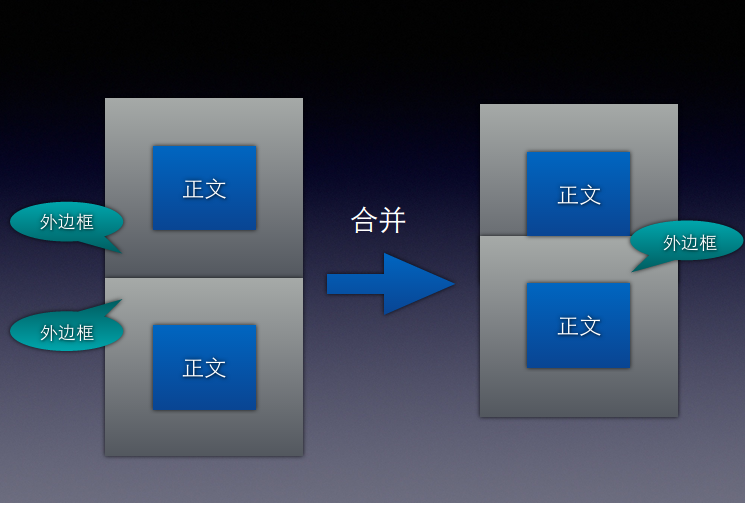
}Gambar kesan adalah seperti berikut: Konsep, di bawah kami menggunakan gambar untuk menggambarkan perbezaan antara sebelum dan selepas bergabung:

 Apabila kita menukar div dalam fail HTML Selepas menyalinnya semula, kita akan mendapati bahawa kesannya adalah seperti ini:
Apabila kita menukar div dalam fail HTML Selepas menyalinnya semula, kita akan mendapati bahawa kesannya adalah seperti ini:
Biasanya selang masa antara dua modul ialah 200px, tetapi di sini ialah 100px, yang bermaksud bahawa keadaan lalai ialah keadaan gabungan.
bahagian seterusnya