imej HTML
Secara amnya, apa yang kami gunakan adalah untuk memasukkan gambar, kebanyakannya sebagai latar belakang, dan kemudian menggunakan gambar sebagai pautan. Teg yang terlibat ialah < img> Seterusnya, kami akan mula menulis fail HTML untuk memperdalam pemahaman kami Pertama, kami menggunakan penyemak imbas untuk memuat turun beberapa gambar di halaman web (meletakkannya dalam folder yang sama dengan fail HTML). guna nanti.
1 Tetapkan imej sebagai imej latar belakang halaman web
Tambahkan atribut latar belakang pada atribut badan untuk menambah imej latar belakang <. 🎜>

2. Contohnya, masukkan gambar dan tulis seperti berikut
<img src= "path plus name file"> Selepas memasukkan gambar:
<html> <head> <title>image test</title> </head> <body background="./qwe.gif"> <p>let's have an example<img src="./julizi.png"></p> <p> align top<img src="./julizi.png" align="top" ></p> <p>align middle<img src="./julizi.png" align="middle"></p> <p>align left<img src="./julizi.png" align="left" ></p> </body> </html>
4. Laraskan saiz gambar yang disisipkan
Kebanyakan saiz tidak berapa sesuai, masukkan terus Kesan halaman keseluruhan akan diubah pada masa hadapan. Oleh itu, apabila memasukkan gambar, adalah perlu untuk mengawal saiznya. Anda hanya perlu menambah atribut lebar dan ketinggian pada tag < Kemudian mari kita kawal gambar di atas 
(sudah tentu, saya juga melaraskan saiz fon)
5. Buat pemetaan imej

<img src="xx.jpg" usemap="#mp"/> <map name="mp" id="mp"> <area> ... ... ... </area> </map>
Di sini kami menggunakan gambar sebagai peta Dalam teg <kawasan> kawasan, dan lompat hiperpautan masing-masing.
Ini adalah kandungan pelaksanaan khusus
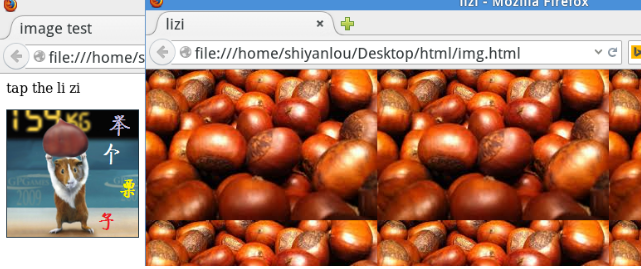
<html> <head> <title>image test</title> </head> <body background="./qwe.gif"> <p>tap the li zi </p> <img src="./julizi.png" usemap="#lizi"/> <map name="lizi"> <area shape="rect" coords="50,10,100,60" href="img.html" target="_blank" </map> </body> </html>
Kemudian, apabila kita mengklik pada buah berangan yang dibesarkan oleh tupai kecil, anda akan melihat lebih banyak buah berangan

Nilai atribut bentuk boleh menjadi: tepat (segi empat tepat), bulatan (bulatan), poli (poligon) dan lalai (keseluruhan kawasan imej). Segi empat tepat digunakan di sini.
atribut koordinat Untuk segi empat tepat, koordinat mempunyai 4 nilai, dipisahkan dengan koma, yang mewakili koordinat x penjuru kiri atas, koordinat y penjuru kiri atas, koordinat x penjuru kanan sebelah bawah dan koordinat y sudut kanan bawah kawasan segi empat tepat Dapatkan di sini Dari segi koordinat, hanya gunakan alat tangkapan skrin untuk membantu.
bahagian seterusnya