Gambaran keseluruhan model kotak CSS
Mari kita lihat dahulu komponen kotak, termasuk: jidar (jidar luar); , yang secara langsung mengelilingi kandungan ialah padding. Padding membentangkan latar belakang elemen. Tepi padding adalah sempadan. Di luar sempadan adalah jidar, yang telus secara lalai dan oleh itu tidak mengaburkan sebarang unsur di belakangnya.
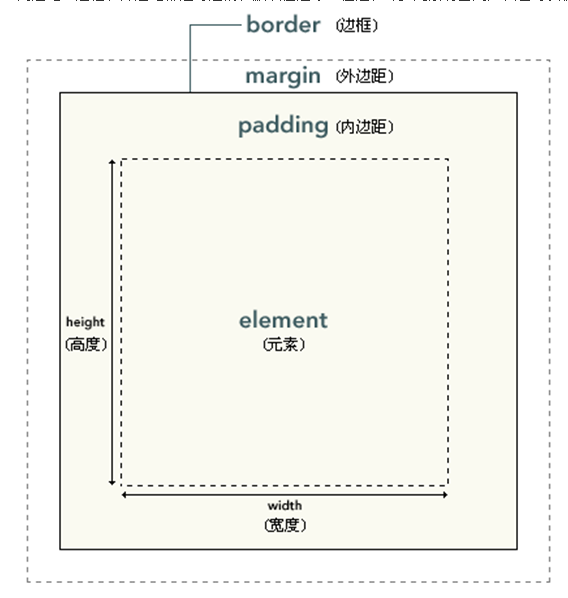
Di bawah kami menggunakan gambar untuk menerangkan strukturnya:

Padding, jidar dan jidar semuanya adalah pilihan secara lalai. Walau bagaimanapun, banyak elemen akan ditetapkan oleh pengguna Anda juga boleh menggunakan pemilih universal untuk menetapkan semua elemen, yang bersamaan dengan permulaan:
* {
margin: 0;
padding: 0;
}Seperti yang dapat dilihat dari rajah di atas, lebar (. lebar) dan tinggi (tinggi ) merujuk kepada lebar dan tinggi kawasan kandungan. Menambahkan padding, jidar dan jidar tidak akan menjejaskan saiz kawasan kandungan, tetapi ia akan meningkatkan saiz keseluruhan kotak elemen.
Anda boleh menetapkan atribut ini seperti berikut:
box {
width: 70px;
margin: 10px;
padding: 5px;
}Margin boleh menjadi nilai negatif, dan dalam kebanyakan kes, margin nilai negatif digunakan.
bahagian seterusnya