kotak senarai juntai bawah
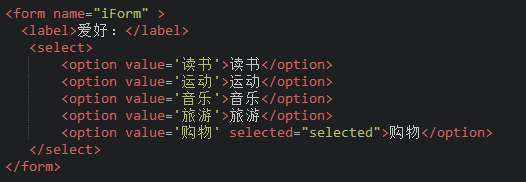
Senarai drop-down juga sering digunakan dalam halaman web, yang boleh menjimatkan ruang halaman web dengan berkesan. Anda boleh memilih kedua-dua pilihan tunggal dan berbilang. Kod berikut:

Penjelasan:
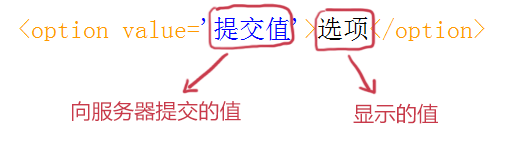
1, nilai:
2,
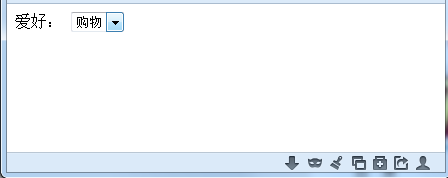
"dipilih="dipilih" selected="selected "atribut, maka Pilihan ini dipilih secara lalai. Keputusan dipaparkan dalam pelayar:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>下拉列表框</title>
</head>
<body>
<form action="save.php" method="post" >
<label>爱好:</label>
<select>
<option value='看书'>看书</option>
<option value='旅游' selected="selected">旅游</option>
<option value='运动'>运动</option>
<option value='购物'>购物</option>
</select>
</form>
</body>
</html>
tiada