Atribut HTML
ditakrifkan dalam teg pembukaan elemen HTML.
sentiasa muncul dalam bentuk yang sepadan dengan nama dan nilai, contohnya: name="value".
Nilai atribut hendaklah sentiasa disertakan dalam petikan. Petikan berganda adalah yang paling biasa digunakan, tetapi tiada masalah menggunakan petikan tunggal.
Kita beri contoh dahulu:

<a href="http://www.php.cn">php</a>
href="http://http://www. php. cn", bahagian ini dipanggil atribut teg < a>, yang merupakan penjelasan tambahan bagi teg < a>, yang merujuk kepada halaman web yang ditunjukkannya. Terdapat banyak teg seperti itu. Mari lakukan beberapa latihan di bawah
Kami akan menggunakan teg < a> e-mel anda sendiri dan karang e-mel ke alamat yang ditentukan untuk dihantar.

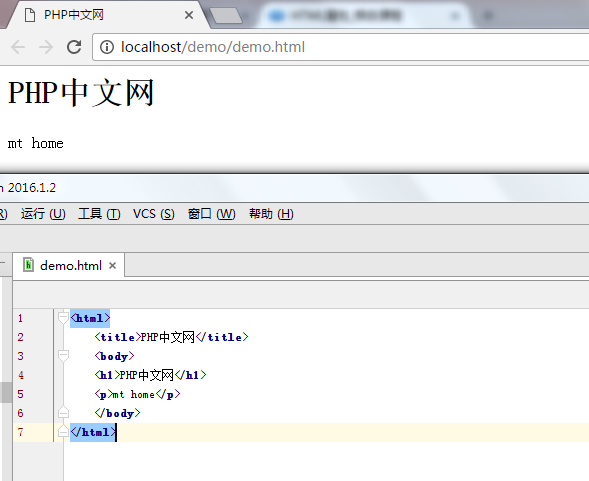
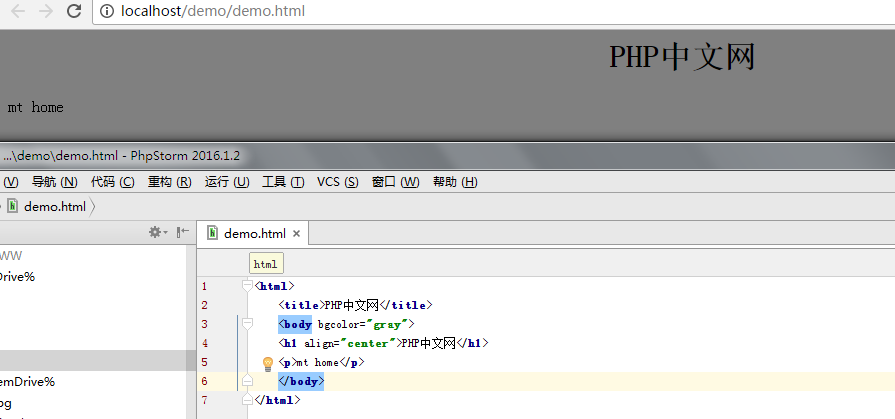
Ingat tag <h1> Seterusnya, kami akan menulis test.html pada desktop atribut tersuai:

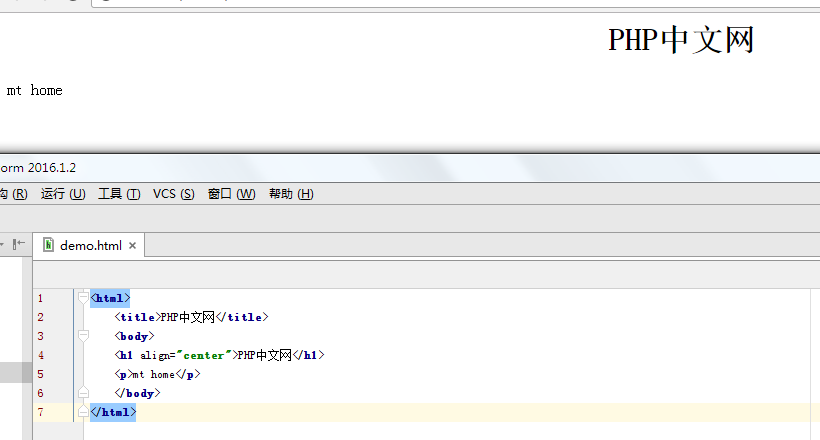
Anda mungkin terfikir bahawa sebagai tajuk teks halaman web, sudah tentu ia harus diselaraskan di tengah-tengah halaman web. Jadi di bawah ini kita akan mencapai tujuan ini dengan menambahkan atribut pada teg.
Ini ialah kandungan dan hasil daripada atribut tambahan:

Seterusnya kami akan menambah warna latar belakang pada halaman web Mungkin anda telah meneka bahawa ini atribut kepunyaan < body> Tag
<body bgcolor="#000000"><body bgcolor="rgb(0,0,0)"><body bgcolor="black">
Ketiga-tiga kaedah boleh menetapkan warna latar belakang (hitam di atas nilai atribut ini boleh menjadi nombor heksadesimal, nilai RGB atau nama warna). Berikut ialah cara yang mudah dan intuitif untuk dipilih: (Nama warna menyokong aqua, hitam, biru, fuchsia, kelabu, hijau, limau, merah marun, laut, zaitun, ungu, merah, perak, teal, putih, kuning.)

Maka persoalannya, memandangkan kebanyakan tag mempunyai pelbagai atribut, adakah kita perlu menghafal kesemuanya?
Pada pendapat saya, tidak perlu menghafal apa yang dipanggil atribut tag HTML Selepas menghafalnya, anda mungkin tidak dapat menggunakannya atau beberapa atribut hanya sukar untuk digunakan. Pengumpulan dalam amalan adalah cara yang baik Dalam proses menulis, anda secara semula jadi akan mengetahui atribut yang lebih biasa digunakan dan jenis penggunaannya Menulis lebih banyak adalah perkataan terakhir.
