jadual CSS
Dalam kajian jadual, kami terutamanya memahami atribut berikut:
sempadan-runtuh --- Tetapkan sama ada untuk menggabungkan sempadan jadual menjadi satu jidar.
jarak sempadan ---Tetapkan jarak yang memisahkan sempadan sel.
sebelah kapsyen --- Tetapkan kedudukan tajuk jadual.
sel kosong ---Tetapkan sama ada mahu memaparkan sel kosong dalam jadual.
susun atur jadual ---Tetapkan algoritma untuk memaparkan sel, baris dan lajur.
Di sini kami hanya menggunakan atribut yang paling biasa digunakan semasa bercakap Mula-mula, kami membuat jadual dan menambah kandungan berikut:
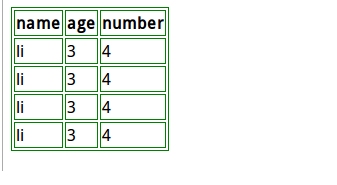
<table id="tb"> <tr> <th>name</th> <th>age</th> <th>number</th> </tr> <tr> <td>li</td> <td>3</td> <td>4</td> </tr> <tr class="tr2"> <td>li</td> <td>3</td> <td>4</td> </tr> <tr> <td>li</td> <td>3</td> <td>4</td> </tr> <tr class="tr2"> <td>li</td> <td>3</td> <td>4</td> </tr> </table>
Sudah tentu ini adalah kesan tanpa sempadan. di bawah kita akan menambah sempadan dan menentukan warna (sempadan luar dan sempadan dalam) dalam CSS:
#tb,tr,th,td{
border: 1px solid green;
}Seperti yang anda lihat, kesannya adalah seperti berikut:

Ini ialah atribut lalai Sekarang kami akan menyesuaikan senarai melalui CSS. Mula-mula, kami mula-mula menggunakan runtuhan sempadan untuk menggabungkan keseluruhan sempadan senarai menjadi satu baris, kemudian gunakan lebar dan tinggi untuk menyesuaikan saiz jadual, kemudian gunakan warna latar belakang untuk menambah warna latar belakang, penjajaran teks untuk menetapkan penjajaran aksara, dan padding untuk menetapkan sempadan dalaman. 🎜>bahagian seterusnya
