pemilih terbitan
Pemilih terbitan membolehkan anda menggayakan teg berdasarkan konteks dokumen. Dengan bijak menggunakan pemilih terbitan, kami boleh menjadikan kod HTML kami lebih bersih. Contohnya, jika anda mahu elemen kuat dalam senarai bertukar merah dan bukannya hitam biasa, anda boleh menentukan pemilih terbitan seperti ini:
li strong{ color: red;
}Sila perhatikan kod yang ditanda <li><strong> Konteks HTML
<p><strong>我是黑色,因为我不在列表当中,所以这个规则对我不起作用</strong></p> <u1> <li><strong>我是红色。这是因为 strong 元素位于 li 元素内。</li> </u1>
Kod lengkap adalah seperti berikut:
index.html
<!doctype html><html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="mycss.css" type="text/css"> </head> <body> <p><strong>我是黑色,因为我不在列表当中,所以这个规则对我不起作用</strong></p> <u1> <li><strong>我是红色,这是因为 strong 元素位于 li 元素内。</strong></li> </u1> </body></html>
mycss.css
li strong{ color: red;
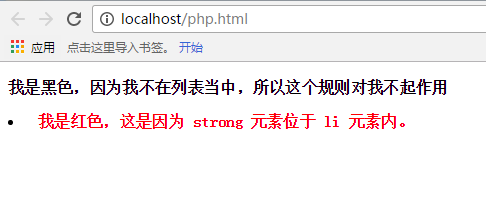
}Hasil berjalan:

hanya akan mempengaruhi gaya yang ditakrifkan dalam &slt fail html di atas ;li><strong> tanpa menjejaskan kandungan dalam <p><strong>
bahagian seterusnya<!doctype html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="mycss.css" type="text/css">
</head>
<body>
<p><strong>我是黑色,因为我不在列表当中,所以这个规则对我不起作用</strong></p>
<u1>
<li><strong>我是红色,这是因为 strong 元素位于 li 元素内。</strong></li>
</u1>
</body>
</html>
