Dimensi CSS
Atribut saiz membolehkan anda mengawal ketinggian dan lebar elemen. Begitu juga, ia membolehkan anda meningkatkan jarak baris. Atribut yang terlibat ialah
tinggi--tetapkan ketinggian elemen. line-height --Tetapkan ketinggian garisan. max-height-- Tetapkan ketinggian maksimum elemen. max-width – Tetapkan lebar maksimum elemen. min-height – Tetapkan ketinggian minimum elemen. min-width – Tetapkan lebar minimum elemen. lebar – Tetapkan lebar elemen.
Mari kita tulis fail html dan CSS untuk dibandingkan secara terperinci
.p1{ line-height: normal; width: 400px;
}.p2{ line-height: 50%; width: 400px;
}.p3{ line-height: 200%; width: 400px;
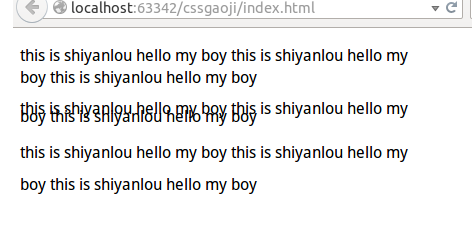
}Rendering adalah seperti berikut:

Saiz CSS Sifat
Sifat saiz CSS membolehkan anda mengawal ketinggian dan lebar elemen. Juga membolehkan anda meningkatkan jarak baris.

<html>
<head>
<style type="text/css">
p.small
{
line-height: 10px
}
p.big
{
line-height: 30px
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。
在大多数浏览器中默认行高大约是 20px。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
</p>
</body>
</html>
