jQuery事件对象
使用jQuery事件对象
使用事件自然少不了事件对象。因为不同浏览器之间事件对象的获取,以及事件对象的属性都有差异,导致我们很难跨浏览器使用事件对象。
jQuery 中统一了事件对象,当绑定事件处理函数时,会将 jQuery 格式化后的事件对象作为唯一参数传入:
$("#testDiv").bind("click", function(event) { });关于 event 对象的详细说明, 可以参考 jQuery 官方文档: http://docs.jquery.com/Events/jQuery.Event
jQuery 事件对象将不同浏览器的差异进行了合并,比如可以在所有浏览器中通过 event.target 属性来获取事件的触发者(在 IE 中使用原生的事件对象,需要访问 event.srcElement)。
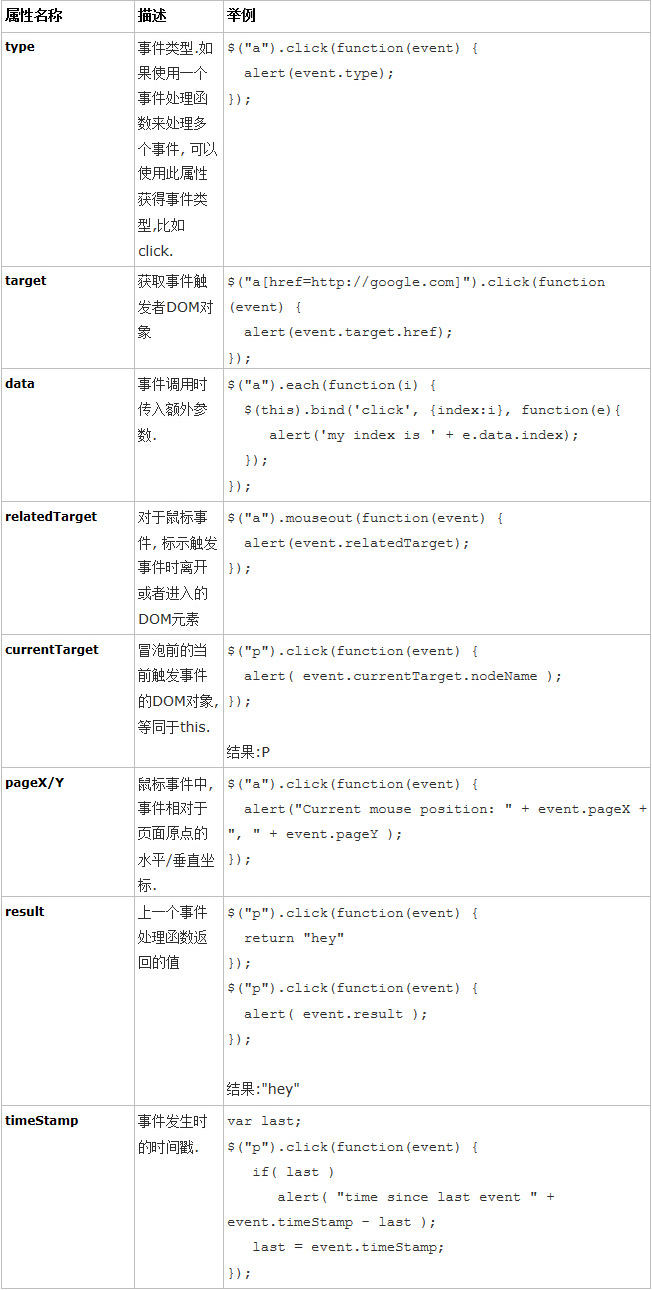
下面是 jQuery 事件对象可以在浏览器中支持的属性:

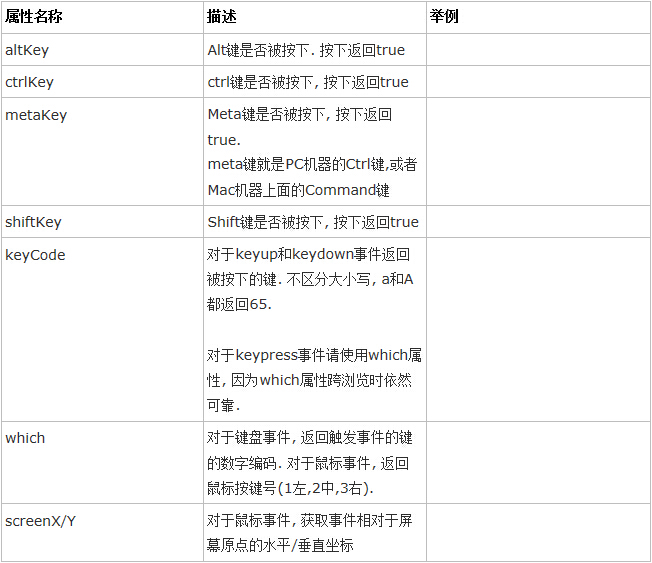
上面是 jQuery 官方文档中提供的 event 对象的属性,下面还提供了多浏览器支持的属性:

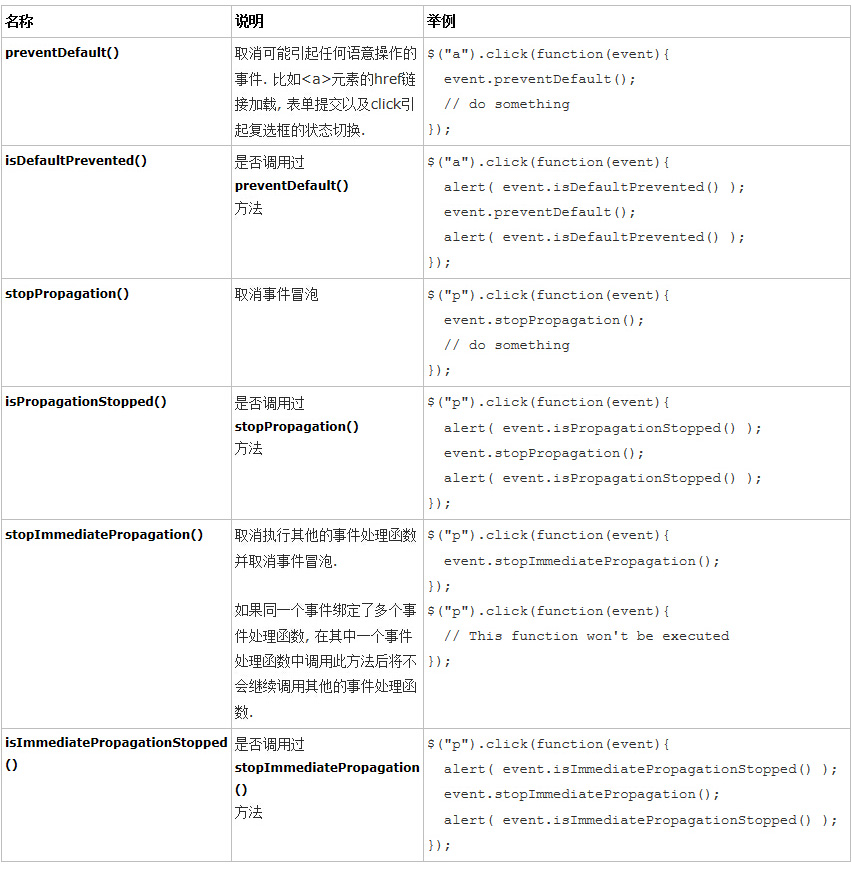
事件对象除了拥有属性,还拥有事件。有一些是一定会用到的事件比如取消冒泡 stopPropagation() 等。下面是 jQuery 事件对象的函数列表:

这些函数中 stopPropagation() 是我们最常用的也是一定会用到的函数。 相当于操作原始 event 对象的event.cancelBubble=true来取消冒泡。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("a").click(function(event) {
alert(event.type); //获取事件类型(此处弹出 click)
alert(event.target.href); //获取触发事件的元素的 href 属性值
alert("当前鼠标坐标:" + event.pageX + ", " + event.pageY); //获取鼠标当前坐标
event.preventDefault(); //阻止链接跳转
});
});
</script>
</head>
<!-- HTML -->
<body>
<a href="http://www.google.com/">Google</a>
</body>
</html>
