jQuery basic filter selector
Filtering literally means filtering out things you don’t want. That is to say, what is left after filtering is what you need, so its use isjQuery selector is to filter out the required DOM elements through specific filtering rules. The filtering rules of jQuery selector are the same as those in CSS The pseudo-class selector syntax is the same. Selectors all begin with a colon (:). According to different filtering rules, we usually divide jQuery filter selectors into: Basic filtering, Content filtering, Visibility filtering , Attribute filtering, Sub-element filtering, Form object attribute filter, etc. Today we will mainly discuss the "Basic Filter Selector" together.
Let’s follow the HTML and DOM tree diagram in the article "jQuery Selector - Hierarchical Selector" to learn today's basic filter selector.
<form class="form" action="#" method="post"> <div class="form-item"> <label for="name">Name:</label> <input name="name" type="text" class="form-text" id="name" /> </div> <div class="form-item"> <label for="lastname">LastName:</label> <input name="lastname" type="text" class="form-text" id="lastname" /> </div> <div class="form-item"> <label for="password">Password:</label> <input name="password" type="text" class="form-text" id="password" /> </div> <fieldset> <div class="form-item"> <label>Newsletter:</label> <input name="newsletter" type="text" class="text-form" id="newsletter"/> </div> </fieldset> <div class="form-item"> <input type="submit" value="submit" class="form-submit" id="submit" /> <input type="reset" value="reset" calss="form-submit" id="reset" /> </div>
1. Basic filter——:first
Syntax:
$('E:first') //其中E是DOM元素,:first是过滤Description:
Select the first element
Return value:
Single element
Instance:
<script type="text/javascript"> $(document).ready(function(){
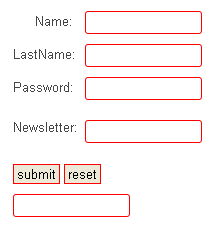
$('input:first').css('border','1px solid red');
});</script>Function:
Change the border attribute of the last input element in the table page.
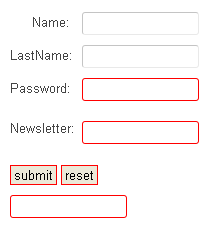
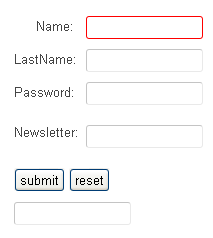
Effect:

2. Basic filter——:last
Syntax:
$('E:last') //其中E是DOM元素,:last是过滤Description:
Select the last element
Return value:
Single element
Instance:
<script type="text/javascript"> $(document).ready(function(){
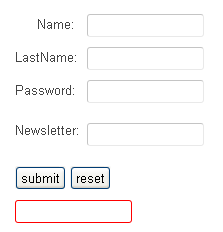
$('input:last').css('border','1px solid red');
});</script>
Function:
Change in the form The border attribute of the first input element.
Effect:

3. Basic filter——:not(selector)
Syntax:
$("E:not(selector)") //E表示有效果的DOM元素,而selector是用来筛选的选择器Description:
Remove all elements matching the given selector.
Return value:
Collection element
Instance:
<script type="text/javascript"> $(document).ready(function(){
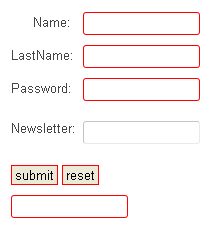
$('input:not(fieldset input)').css('border','1px solid red');
});</script>Function:
Change the border attributes of all input elements except the input under fieldset
Effect:

Since jQuery 1.3, our selector can support complex selectors, such as the post-element selector in our example. We can also use multi-element selectors, such as: $( "E:not(div,a,p)").
4. Basic filter selector——:even
Syntax:
$("E:even") //E指所有有效的DOM元素,:even是指元素的索引值为偶数Description:
Select all elements with even index values. The index value starts from 0, which means 0, 2, 4...
Return value:
Collection elements
Example:
<script type="text/javascript"> $(document).ready(function(){
$('input:even').css('border','1px solid red');
});</script>Function:
Change the border attribute of all input elements with even index values in the page. That is, if the input index value is an even number such as 0, 2, 4, 6, etc., the border attribute will be changed
Effect:

5. Basic filter selector——:odd
:odd and :even are actually very similar, except that the index value of :even is an even number, while the index value of :odd is an odd number. by.
Syntax:
$("E:odd")Description:
Select all elements whose index value is an odd number, and the same index value starts from 0 Calculation, that is, 1, 3, 5, 7....
Return value:
Set element
Instance:
<script type="text/javascript"> $(document).ready(function(){
$('input:odd').css('border','1px solid red');
});</script>Function:
Change the input element with an odd index value in the page.
Effect:

#As can be seen from the above two examples, in fact: even is to change the odd elements. For example, we There are seven input elements in the above example. Our :even is to change the four inputs 1, 3, 5, and 7 counting from top to bottom, because their index values are exactly these numbers minus 1, so we As we said, the index value is an even number; and odd is to change the three inputs 2, 4, and 6 from top to bottom, because each of them minus 1 happens to have an odd value, which is also the way our odd index value is an odd number. So I summed it up in one sentence: 面奇 means even; 面狗 means odd. (For example, the rows of the table: the odd number of the behavior is even, and the even number of the behavior is odd) I don’t know if you can understand what I say. If you can’t understand, you can carefully compare it with examples.
6. Basic filter selector——:eq(index)
Syntax:
$("E:eq(index)") //其中E为有效DOM元素,:eq(index)是指定一个索引值元素Description :
Select the element whose index value is equal to index, where index is calculated from 0
Return value:
Single element
Example:
<script type="text/javascript"> $(document).ready(function(){
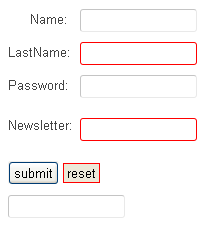
$('input:eq(1)').css('border','1px solid red');
});</script>Function:
Change the border attribute of the element whose input index value is 1 in the page
Effect:

7. Basic filter selector——:gt(index)
##Syntax:
$("E:gt(index)") //其中E为有效DOM元素,:gt(index)是指定一个索引值元素Description:
Select the element whose index value is greater than index, where index starts from 0Return value:
Collection elementsInstance:
<script type="text/javascript"> $(document).ready(function(){
$('input:gt(1)').css('border','1px solid red');
});</script>Function:
Change the border of elements in the page whose input index value is greater than 1 AttributeEffect:

8. Basic filter selector——:lt(index)
Syntax:
$("E:lt(index)") //其中E为有效DOM元素,:lt(index)是指定一个索引值元素Description:
Select elements whose index value is less than index, where index starts from 0Return value:
Collection elementInstance:
<script type="text/javascript"> $(document).ready(function(){
$('input:lt(1)').css('border','1px solid red');
});</script>Function:
Change the border attribute of elements in the page whose input index value is less than 1Effect:

9. Basic filter selector——:header
Syntax:
$(":header") //:heaer是指页面所有标题:h1~h6Description:
Select All title elements h1~h6 on the pageReturn value:
Collection elementsInstance:
<script type="text/javascript"> $(document).ready(function(){
$(':header').css('border','1px solid red');
});</script>Function:
Change all the title border attributes of the pageBecause we cannot find any title elements in this example, there is no effect of the change.10. Basic filter selector——:animated
## Syntax:$("E:animated") //E为任何有效的DOM元素,:animated为当前正在执行动画的元素
Select all elements currently executing animation
Return value:Collection elements
Instance:<script type="text/javascript"> $(document).ready(function(){
$('input:not(:animated)').css('border','1px solid red');
});</script>
Change the border attributes of all input elements in the page that are not animated
Effect: