jQuery attribute filter
Attribute selectors allow you to locate an element based on attributes. You can specify only a certain attribute of the element, so that all elements that use that attribute regardless of its value will be located. You can also be more specific and target elements that use specific values on these attributes. This is the attribute selector display. place of their power.
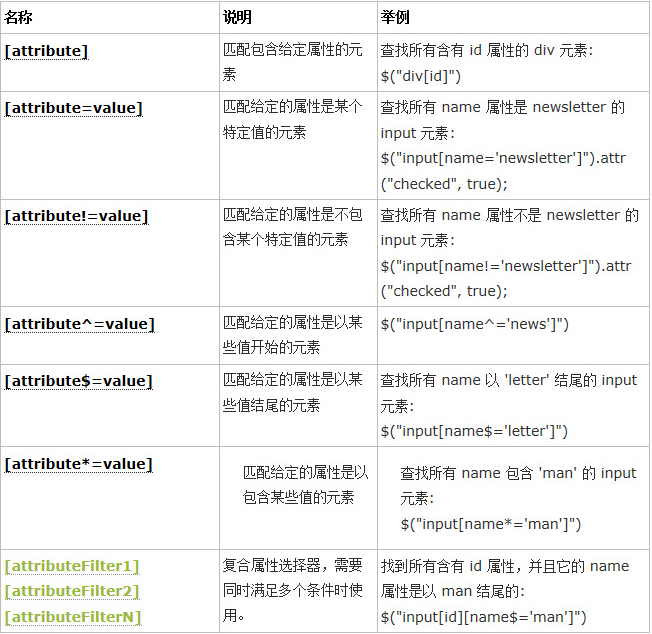
The description is as follows:
 ##
##
<style type="text/css">
/*高亮显示*/
.highlight{
background-color: gray
}
</style><body> <div> <p>Hello</p> </div> <div id="test">ID为test的DIV</div> <input type="checkbox" id="s1" name="football" value="足球" />足球 <input type="checkbox" name="volleyball" value="排球" />排球 <input type="checkbox" id="s3" name="basketball" value="篮球" />篮球 <input type="checkbox" id="s4" name="other" value="其他" />其他 </body>
1. [attribute] usageDefinition : Match elements containing the given attribute
$("div[id]").addClass("highlight"); //查找所有含有ID属性的div元素2. [attribute=value] UsageDefinition: Match the given The attribute is an element with a specific value
$("input[name='basketball']").attr("checked",true); //name属性值为basketball的input元素选中3. [attribute!=value] UsageDefinition: Match the given The attribute is an element that does not contain a specific value
$("input[name!='basketball']").attr("checked",true); //name属性值不为basketball的input元素选中
//此选择器等价于:not([attr=value])要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])
$("input:not(input[name='basketball'])").attr("checked",true);4. [attribute^=value] usageDefinition: Matches elements where the given attribute starts with a certain value
$("input[name^='foot']").attr("checked",true); //查找所有 name 以 'foot' 开始的 input 元素5. [attribute$=value] Usage Definition: Match the given attribute that ends with some value.
$("input[name$='ball']").attr("checked",true); //查找所有 name 以 'ball' 结尾的 input 元素6. [attribute*=value] UsageDefinition: Matching a given attribute is an element containing a certain value
$("input[name*='sket']").attr("checked",true); //查找所有 name 包含 'sket' 的 input 元素7. [selector1][selector2][selectorN] UsageDefinition: Composite attribute selector, use it when multiple conditions need to be met at the same time
$("input[id][name$='ball']").attr("checked",true); //找到所有含有 id属性,并且它的 name属性是以 ball结尾的Next Section