A preliminary understanding of jQuery animation
jQuery Animation
When making web programs, pop-up layers are often used, such as clicking text or buttons to display a prompt text, etc. Suppose there are the following requirements:

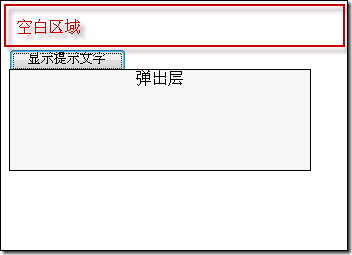
Click the "Show Prompt Text" button in the picture to display a pop-up layer below the button. Click any blank area or pop-up layer and the pop-up layer will disappear .
We can also complete this work using original javascript. There are the following points to note:
1. The position of the pop-up layer needs to be calculated dynamically. Because the object that triggers the pop-up event It may appear anywhere on the page, such as the position in the screenshot.
2. Binding a click to the document is a function that closes the pop-up layer. You must use a multicast delegate, otherwise it may conflict. Remove the functions that others have bound to the document.
3. After binding the close function to the document, you need to cancel the event bubbling in the display function, otherwise the pop-up layer will be displayed immediately. Close.
Using jQuery, we can easily implement this example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>jQuery - Start Animation</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function()
{ //动画速度
var speed = 500; //绑定事件处理
$("#btnShow").click(function(event)
{ //取消事件冒泡
event.stopPropagation(); //设置弹出层位置
var offset = $(event.target).offset();
$("#divPop").css({ top: offset.top + $(event.target).height() + "px", left: offset.left }); //动画显示
$("#divPop").show(speed);
}); //单击空白区域隐藏弹出层
$(document).click(function(event) { $("#divPop").hide(speed) }); //单击弹出层则自身隐藏
$("#divPop").click(function(event) { $("#divPop").hide(speed) });
}); </script></head><body>
<div>
<br /><br /><br />
<button id="btnShow">显示提示文字</button>
</div>
<!-- 弹出层 -->
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; position: absolute; display:none;
width: 300px; height: 100px;">
<div style="text-align: center;">弹出层</div>
</div>
</body>
</html>In addition to implementing the basic show and hide functions, now showing and hiding the pop-up layer is a gradient animation effect! jQuery's animation function is so simple, and it gave me an unexpected surprise when I used it in a project for the first time. I used to have a headache of calculating the position across browsers, but through jQuery's offset() function and height() function, I can Accurately calculate the position of the pop-up layer. These functions are encapsulated and cross-browser. You need to pay attention to adding "px" when setting the pop-up layer position attribute, otherwise problems will easily occur under FireFox.
jQuery's animation functions are mainly divided into three categories:
Basic animation function: both transparency gradient and sliding effect. It is the most commonly used animation effect function. Sliding animation function: only uses sliding gradient Effect. Fade in and out animation function: only use transparency gradient effect.
The effects of these three types of animation functions are different, and the usage is basically the same. You can try it yourself.
In addition, maybe the above None of the three types of function effects are what we want, so jQuery also provides custom animation functions, putting control in our hands and letting us define the animation effects ourselves.
The following is the three types of built-in animations Functions and custom animation functions are explained separately.
