jQuery visibility filter
Visibility Filter
The visibility filter selects the corresponding elements based on their visibility and invisibility.
| Filter name | jQuery syntax | Description | Return |
| :hidden | $(':hidden') | Select all invisible elements | Collection elements |
| :visible | $(':visible') | Select all visible elements | Collection elements |
$('p:hidden).size(); //The hidden element of element p
$('p:visible').size(); //The displayed element of element p
Note: The :hidden filter generally contains elements whose CSS style is display:none, input form type is type="hidden" and visibility:hidden.
Example
jQuery's visibility selector selects the corresponding elements based on the visible and invisible states of the elements. There are two main ones: visible and invisible: hidden. Today we will mainly learn how to use these two selectors. Let’s first look at an HTML structure to facilitate learning the use of these two selectors:
<div class="wrap"> <span></span> <div></div> <div style="display:none">Hider!</div> <div style="visibility:hidden">Hider!</div> <div class="startHidden">Hider!</div> <div class="startVisibilityHidden">Hider!</div> <div></div> <form> <input type="hidden" /> <input type="hidden" /> <input type="hidden" /> </form> <span></span> <button>显示隐然元素</button> </div>
CSS
<style type="text/css">
.wrap {
width: 500px;
padding: 10px;
margin: 20px auto;
border: 1px solid #ccc;
}
.wrap div {
width: 70px;
height: 40px;
background: #0083C1;
margin: 5px;
float: left
}
span {
display: block;
clear: left;
color: #008000;
}
.startHidden {
display: none;
}
.startVisibilityHidden {
visibility: hidden;
}
</style>Initial effect

Below Let’s take a look at the syntax, usage rules and functions of these two selectors respectively
1. Invisibility selector: :hidden
Selector
$("E:hidden") //E represents the element tag
or
$(":hidden") //Select all hidden elements
Description:
E:hidden means selecting hidden E elements, while :hidden means selecting all invisible elements
Return value:
Collection elements
Example:
$(document).ready(function(){
$("span:first").text("Found " + $(":hidden", document.body).length + "hidden elements total.");//Add text to the first span tag to show how many elements are hidden in the body
$("div:hidden").show(" 3000");//Show all hidden div elements
$("span:last").text("Found " + $("input:hidden").length + " hidden inputs");//In Add text to the last span tag to show how many inputs are hidden
});
Function:
":hidden" selects all invisible elements, and some browse The container also includes all tags within <header>, and the invisible elements referred to here are the two styles of "display:none" and form "type="hidden"", and do not include hidden elements with "visibility:hidden" element. In addition, I would like to remind everyone that ":hidden" will sometimes cause all tags in the <header> to be selected, so it is recommended to add an element tag in front.
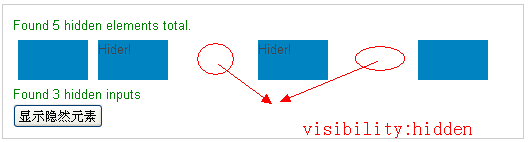
Effect:

2. Visibility selector: :visible
Selector:
$(" E:visible") //E refers to the element tag, select the specified visible element tag
or
$(":visible") //Select all visible elements Element
Description:
"E:visible" means selecting a visible E element, for example, "$("div:visible")" means selecting All visible div elements, and "$(":visible")" means selecting all visible elements
Return value:
Collection elements
Instance:
<script type="text/javascript">
$(document).ready(function(){
$("div:visible").click(function(e){ // Bind a click event to the visible DIV element
$(this).css("border","2px solid red"); //Add a 2px red border to the visible DIV element
e.stopPropagation( );//Stop event bubbling
});
$("button").click(function(e){ //Bind a click event to button
$("div:hidden ").show("fast").css("background","red");//The hidden elements are displayed and the background turns red
e.stopPropagation();//Stop event bubbling
});
});
</script>
Function:
The first piece of code above is the DIV element visible by mouse click Finally, the element will add a 2px red border style, and the second piece of code is that clicking the button will display all hidden elements and add a red background color. The visible elements referred to here are the same as the hidden elements we mentioned earlier, except that they are not hidden by "display:none" or ".hide()".
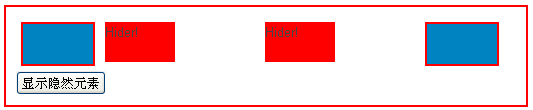
Effect:

Finally one more thing: ":visible" filters out all visible elements, but Visible here refers to elements that are not hidden by "display:none" or using the ".hide()" function; ":hidden" selects all hidden elements. Similarly, the so-called hidden here does not refer to "visibility: hidden", but to the form element of "display:none" or "type="hidden"".
This is a brief introduction to jQuery’s visibility filter selector. Interested friends can test it locally, which may enhance their understanding of them.
