jQuery content filter selector
jQueryThe filtering rules of the content filtering selector are mainly applied to the sub-elements or their text content contained in the DOM element, mainly including The following four filtering methods:
<div>John Resign</div> <div>George Martin</div> <div>Malcom John Sinclair</div> <div>J.Ohn</div> <div></div> <p></p> <div><p>Has p</p></div>
1. Content filtering selector——:contains(text)
Selector:
E:contains(text) //E是指DOM元素,:contains(text)包含的文本,text是指定查找的字符串
Description:
Select elements containing text content "text"
Return value:
Collection Element
Instance:
<script type="text/javascript"> $(document).ready(function(){
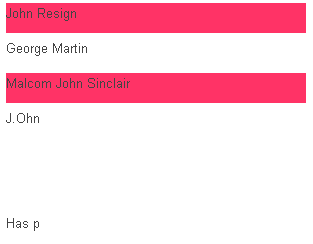
$('div:contains(John)').css('background','#f36');
});</script>Function:
Change the background color of the div element containing the text "John"
Effect:

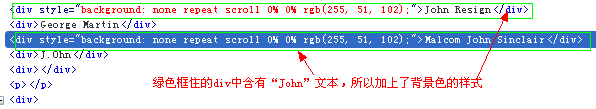
Back to the previous HTML structure we can see that two div elements contain "John "Text, because here we mainly change the background color of the div containing the text "John", so you can see from the effect that the background color of our first and third divs has changed to "#f36", In order to better understand the changes, you can see the changes in HTML through the Firebug tool in Firefox:

2. Content filtering selector——:empty
Selector:
E:empty //其中E为DOM元素,:empty是指DOM元素中不包含任何子元素或文本
Description:
Selects an empty element without any child elements or text
Return value:
Collection element
Instance:
<script type="text/javascript"> $(document).ready(function(){
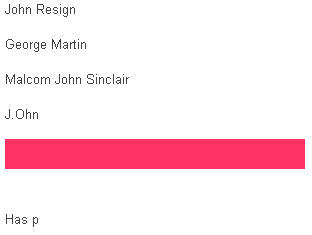
$('div:empty').css('background','#f36');
});</script>Function:
Change the background color of a div that does not contain child elements (including no text elements), in other words, change the background color of a div that does not contain anything
Effect:

Although all the elements in our previous html do not contain sub-elements, some contain text elements. Only one div and one p element have There are no child elements and no text content. In addition, in our example, we only changed the background color of the div that does not contain child elements and text content, so in our effect only the div has the background color of "#f36". Let's take a look. Changes to HTML:

3. Content filtering selector——:has(selector)
selector :
E:has(selector) //其中E为有效果DOM元素标签,:has(selector)含有一个选择器,selector用于筛选的选择器
Description:
Select the element containing the element matched by the selector
Return value:
Collection elements
Instance:
<script type="text/javascript"> $(document).ready(function(){
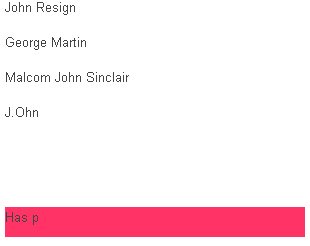
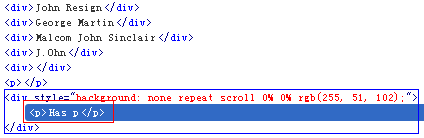
$('div:has(p)').css('background','#f36');
});</script>Function:
Change the background of the div element containing the sub-element P Color
Effect:

In our example, only one div contains the sub-element P, so it contains The background color of the requested div element is set to "#f36", and the changed HTML is:

4. Content filtering selector——:parent
Selector:
E:parent //E为有效的DOM元素标签,:parent含有子元素或文本内容
Description:
Select element tags containing child elements or text
Return value:
Collection elements
Instance:
<script type="text/javascript"> $(document).ready(function(){
$('div:parent').css('background','#f36');
});</script>Function:
Change the background color of divs containing child elements or text content. In other words, as long as the div contains any child elements or any content, its background color will change.
Effect:

#In this example, there is only one div and one p element that does not contain any sub-elements and text content, because We are setting the divs here, so the effect shows that except for these two divs that do not contain child elements or any content, the background color has changed to "#f36". The changed HTML:

