jQuery sliding animation function
The effect of the basic animation function is a function that combines sliding and transparency gradients. jQuery also provides related functions that only have sliding effects.
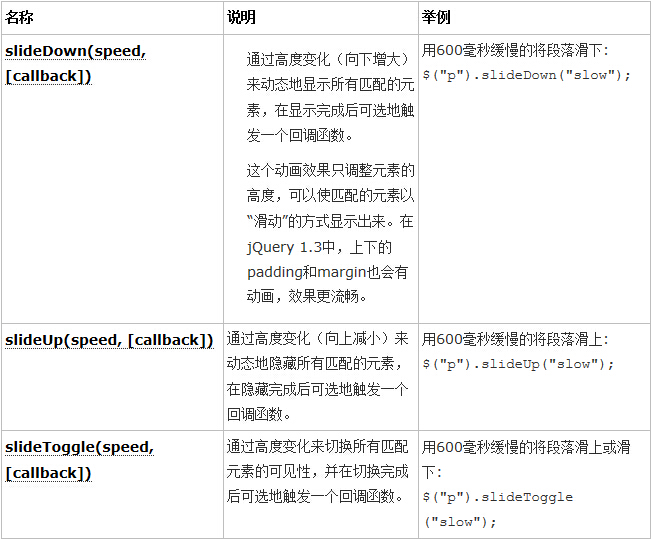
Sliding animation function Sliding

Explanation
slideDown is the sliding effect version of show, slideUp is the sliding effect version of hide, slideToggle is the sliding effect version of toggle.
Parameters Exactly the same:
$("#divPop").slideDown(200);
$("#divPop").slideUp("fast");
$("#divPop").slideToggle("slow");<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").unbind().click(function(){
$("#first").hide();
$("#sec").css("left","-200px").animate({"left":"0px"},500).show();
});
$("#btn2").unbind().click(function(){
$("#sec").hide();
$("#first").css("left","200px").animate({"left":"0px"},500).show();
});
$("#btn3").unbind().click(function(){
$("#first").hide();
$("#sec").css("top","200px").animate({"top":"0px"},500).show();
});
$("#btn4").unbind().click(function(){
$("#sec").hide();
$("#first").css("top","-200px").animate({"top":"0px"},500).show();
});
});
</script>
</head>
<body>
<div style="width:200px; height:200px;">
<div id="first" style="text-align:center; width:200px; height:200px;position:absolute;">
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
</div>
<div id="sec" style="text-align:center; width:200px; height:200px; display:none;position:absolute;">
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
</div>
</div>
<div style="width:200px; height:50px;">
<input type="button" value="向右滚动" id="btn"/>
<input type="button" value="向左滚动" id="btn2"/>
<input type="button" value="向上滚动" id="btn3"/>
<input type="button" value="向下滚动" id="btn4"/>
</div>
</body>
</html>jQuery slideDown() method
The jQuery slideDown() method is used to slide an element down.
语法:$(selector).slideDown(speed,callback);
The optional speed parameter specifies the duration of the effect. It can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is the name of the function to be executed after the slide is complete.
The following example demonstrates the slideDown() method:
<!DOCTYPE html>
<html>
<head>
<script src= "http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document) .ready(function(){
. # # . el
. ;
<p>PHP Chinese Network - the leading Web technology tutorial site</p>
<p>At PHP Chinese Network, you can find all the website construction tutorials you need. </p>
</div>
<p class="flip">Please click here</p>
</body>
</html>

jQuery slideUp() method
The jQuery slideUp() method is used to slide elements up.
语法:$(selector).slideUp(speed,callback);
The optional speed parameter specifies the duration of the effect. It can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is the name of the function to be executed after the slide is complete.
The following example demonstrates the slideUp() method:
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideUp("slow");
});
});
</script>
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text-align:center;
background: #5177ee;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
}
</style>
</head>
<body>
<div class="panel">
<p>php中文网 - 领先的 Web 技术教程站点</p>
<p>在php中文网,你可以找到你所需要的所有网站建设教程。</p>
</div>
<p class="flip">请点击这里</p>
</body>
</html>
jQuery slideToggle() method
The jQuery slideToggle() method can switch between the slideDown() and slideUp() methods. If elements slide down, slideToggle() slides them up. If elements slide up, slideToggle() slides them down.
$(selector).slideToggle(speed,callback);
The optional speed parameter specifies the duration of the effect. It can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is the name of the function to be executed after the slide is complete.
The following example demonstrates the slideToggle() method:
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideToggle("slow");
});
});
</script>
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text-align:center;
background:#e5eecc;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
display:none;
}
</style>
</head>
<body>
<div class="panel">
<p>php中文网 - 领先的 Web 技术教程站点</p>
<p>php中文网,你可以找到你所需要的所有网站建设教程。</p>
</div>
<p class="flip">请点击这里</p>
</body>
</html>