jQuery hierarchical selector
The hierarchical relationship between elements in DOM mainly includes descendant elements, sub-elements, adjacent elements, sibling elements, etc., then we select DOMWhen we use the hierarchical relationship between elements to obtain the elements we want to select, this hierarchical selector is a great selection method for us to select elements. For better learning, we unify a HTML structure here:
<form class="form" action="#" method="post"> <div class="form-item"> <label for="name">Name:</label> <input name="name" type="text" class="form-text" id="name" /> </div> <div class="form-item"> <label for="lastname">LastName:</label> <input name="lastname" type="text" class="form-text" id="lastname" /> </div> <div class="form-item"> <label for="password">Password:</label> <input name="password" type="text" class="form-text" id="password" /> </div> <fieldset> <div class="form-item"> <label>Newsletter:</label> <input name="newsletter" type="text" class="text-form" id="newsletter"/> </div> </fieldset> <div class="form-item"> <input type="submit" value="submit" class="form-submit" id="submit" /> <input type="reset" value="reset" calss="form-submit" id="reset" /> </div> </form>
According to the above HTML structure, let’s first take a look at its DOM tree structure diagram in BODY:

From the above structure diagram, we can clearly know the hierarchical relationship between each element. Below we mainly introduce the use methods and related functions of these hierarchical selectors through examples. . :
1. Hierarchical selector - descendant element (ancestor descendant):
Selector:
$("ancestor descendant") //其中ancestor是指任何有效的元素,descendant是ancestor的后代元素Description:
Select all descendant elements descendant in the ancestor element.
Return value:
Collection elements
Let’s look at the following example:
<script type="text/javascript"> $(document).ready(function(){
$('form input ').css('border','1px solid red');
});</script>Function:
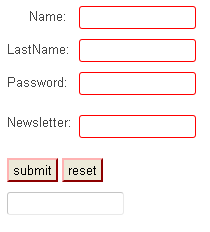
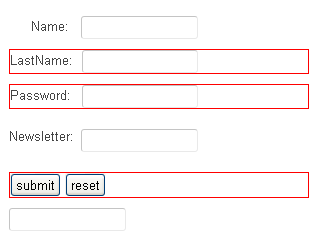
Change the border attributes of all input elements in the form
Instance effect:

2. Hierarchical selector - child element selector (parent > child):
Selector:
$("parent > child") //parent是指任何有效的元素,child是parent元素的子元素Description:
Select the child element child under the parent element. It is different from the descendant selector $("ancestor descendant"). The former can only select child elements, while the latter can Select all descendant elements, such as child elements and grandchild elements, etc.
Return value:
Collection element
Instance:
<script type="text/javascript"> $(document).ready(function(){
$('form > div ').css('border','1px solid red');
});</script>Function:
Select the border attribute of the sub-element div of the form form
Example effect:

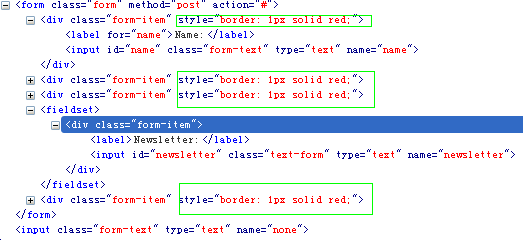
Combined with us From the DOM tree structure, we can clearly see that there are four divs under the form, and there is one div under the fieldset. That is to say, the div under the fieldset is not a child element of the form, but just its descendant element, so it appears. In the blue part of our rendering, the border attribute of the div does not work. To see it in more detail, we can look at the HTML changes under Firefox firebug:

The div in the green part is a child element of the form, so the CSS style of border: 1px solid red is added. The div with the blue background is its descendant element, so it is not added. Use the CSS border style attribute.
3. Hierarchical selector - adjacent element selector (prev + next):
Selector:
$("prev + next") //其中prev是任何有效果选择器,而next是prev元素相邻的下一个元素(也就是紧接着pre的元素)Description:
Select the next element immediately after the prev element
Return value:
Collection elements
Example:
<script type="text/javascript"> $(document).ready(function(){
$('fieldset + div ').css('border','1px solid red');
});</script>Function:
Change the border attribute of the next div sibling element of the fieldset form field
Effect:

The DOM tree tells us that the sibling elements of the fieldset have four divs named "form-item", but our adjacent elements are only right next to each other. The sibling elements of fieldset work, so only the first div after fieldset changes in our rendering, and Firebug can see it more clearly:

four , Hierarchical selector - sibling selector (prev ~ siblings):
Selector:
$("prev ~ siblings") //prev是指任何有效果的元素选择器,而siblings是指prev元素后面的所有兄弟元素Description:
Select all sibling elements after the prev element.
Return value:
Collection element
Instance:
<script type="text/javascript"> $(document).ready(function(){
$('div ~ div ').css('border','1px solid red');
});</script>Function:
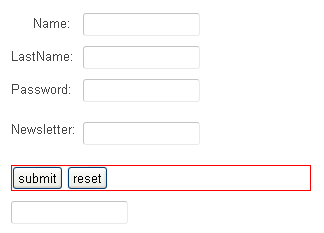
Change the border attributes of all div sibling elements behind the form div element.
Effect:

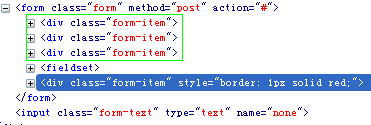
#Combined with the DOM tree given above, there are three divs and four fieldset sibling elements behind the div, then div ~ div allows us to select all div elements after the first div element in the form, thus changing their border attributes. Similarly, let’s take a look at the code changes under Firebug:

The above mainly introduces the functions and usage of the four levels of selectors in jQuery. Among hierarchical selectors, descendant elements and child element selectors are two commonly used hierarchical selectors, and the latter two hierarchical selectors for adjacent elements and sibling elements are in jQuery, we can use# The ##next() method is used to replace the $("prev + next") selector, and the nextAll() method is used to replace the $("prev ~ siblings") selector.
That is to say, the<script type="text/javascript"> $(document).ready(function(){
$('fieldset + div ').css('border','1px solid red');
});</script> we applied earlier can be replaced by the next() method: <script type="text/javascript"> $(document).ready(function(){
$('fieldset').next('div').css('border','1px solid red');
});</script> and <script type="text/javascript"> $(document).ready(function(){
$('div ~ div ').css('border','1px solid red');
});</script> can use nextAll() method instead: <script type="text/javascript"> $(document).ready(function(){
$('div').nextAll().css('border','1px solid red');
});</script>