jQuery event object
Using jQuery event objects
Using events naturally requires event objects. Because the acquisition of event objects and the properties of event objects are different between different browsers, it is difficult for us to use event objects across browsers.
The event object is unified in jQuery. When binding the event processing function, the event object formatted by jQuery will be passed in as the only parameter:
$("#testDiv").bind("click", function(event) { });Detailed description of the event object, You can refer to the jQuery official documentation: http://docs.jquery.com/Events/jQuery.Event
jQuery event object merges the differences between different browsers. For example, it can be used in all browsers through event. target attribute to get the trigger of the event (to use the native event object in IE, you need to access event.srcElement).
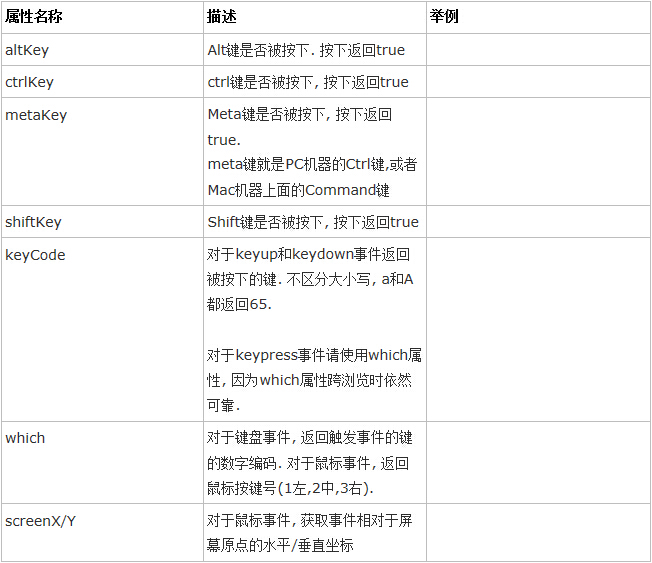
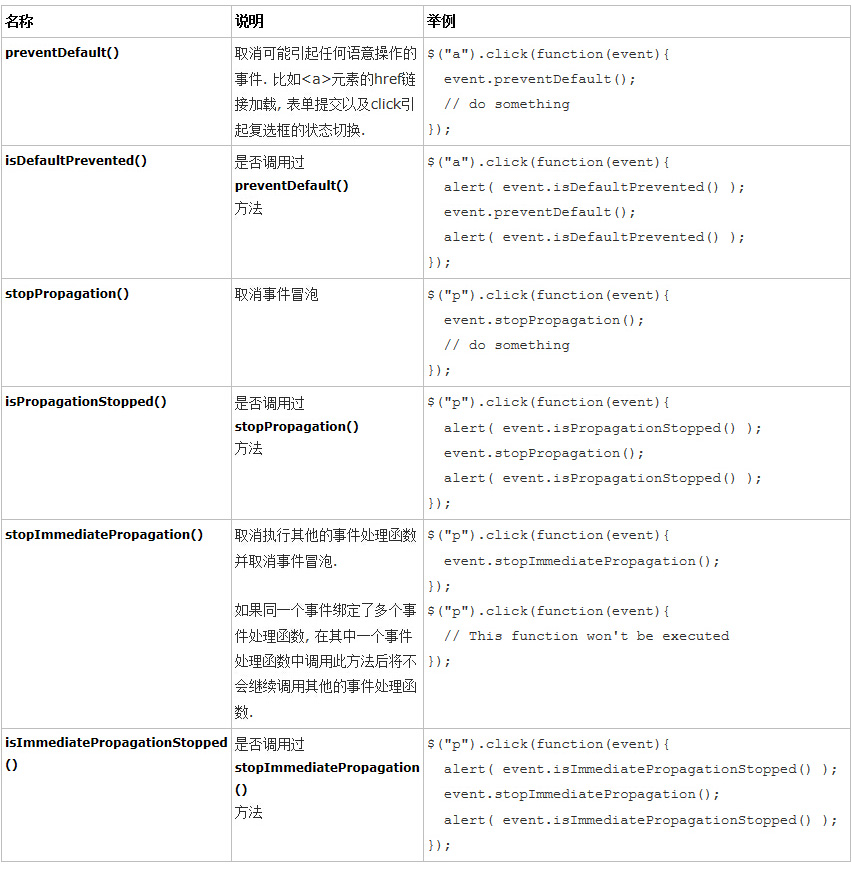
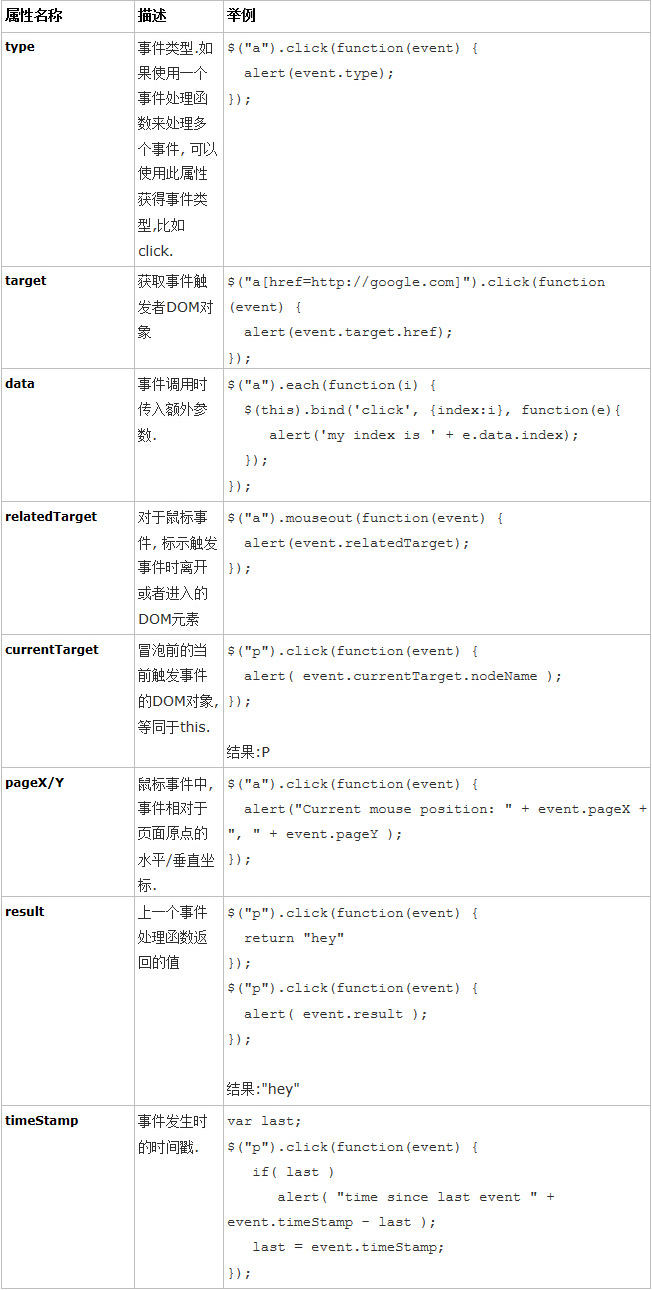
The following are the properties that the jQuery event object can support in the browser:

The above are the events provided in the jQuery official documentation The properties of the object, the properties supported by multiple browsers are also provided below: