jQuery gets common attributes
Get common attributes
Although we can get almost all information about the element by getting attributes, characteristics and CSS styles, but pay attention to the following experiment:
<!doctype html>
<html>
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>We want to get the test layer For the width, use the attr method to get the "element attribute" as undefined, because no width is added to the div. Although the value of the style attribute can be obtained using the css() method, the results returned in different browsers are different. IE6 returns auto, while FF returns the correct value but with "px" behind it. So jQuery provides the width() method, which returns the correct value without px.
In response to the above problem, jQuery provides methods for obtaining and setting commonly used attributes. For example, width() allows users to obtain the width of an element, while width(val) is used to set the width of an element.
The following methods can be used to obtain the common attribute values of elements:

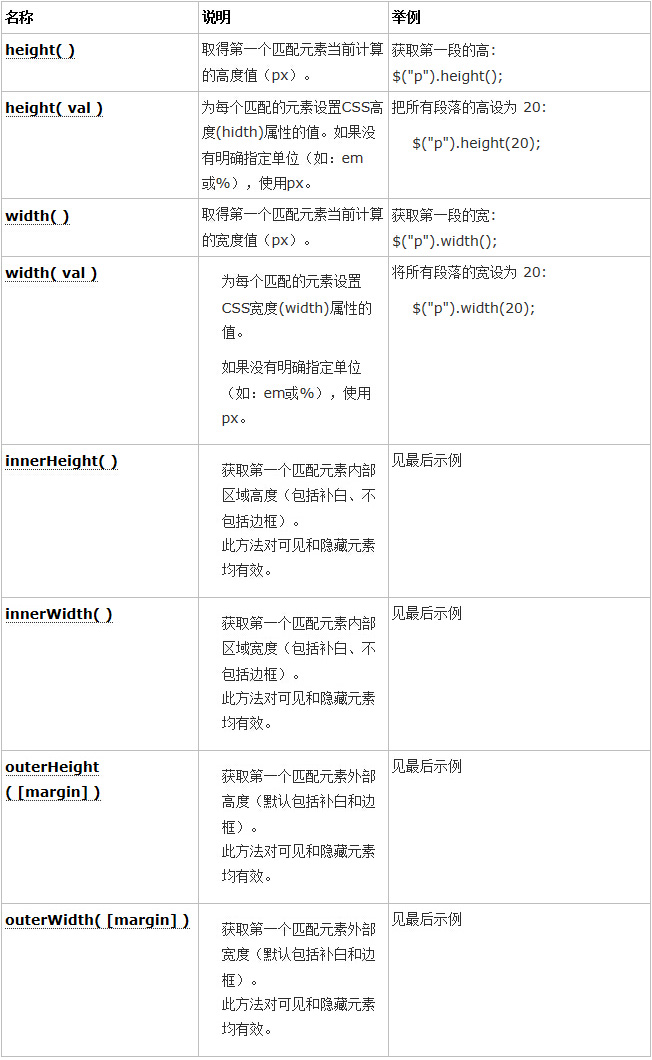
##1. Width and height are related to Height and Width
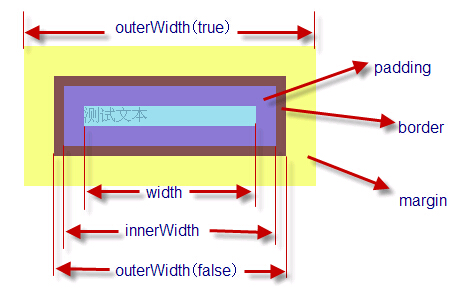
Regarding the function to obtain the length and width, it is necessary to distinguish the differences between the three functions "inner", "outer" and height/width:
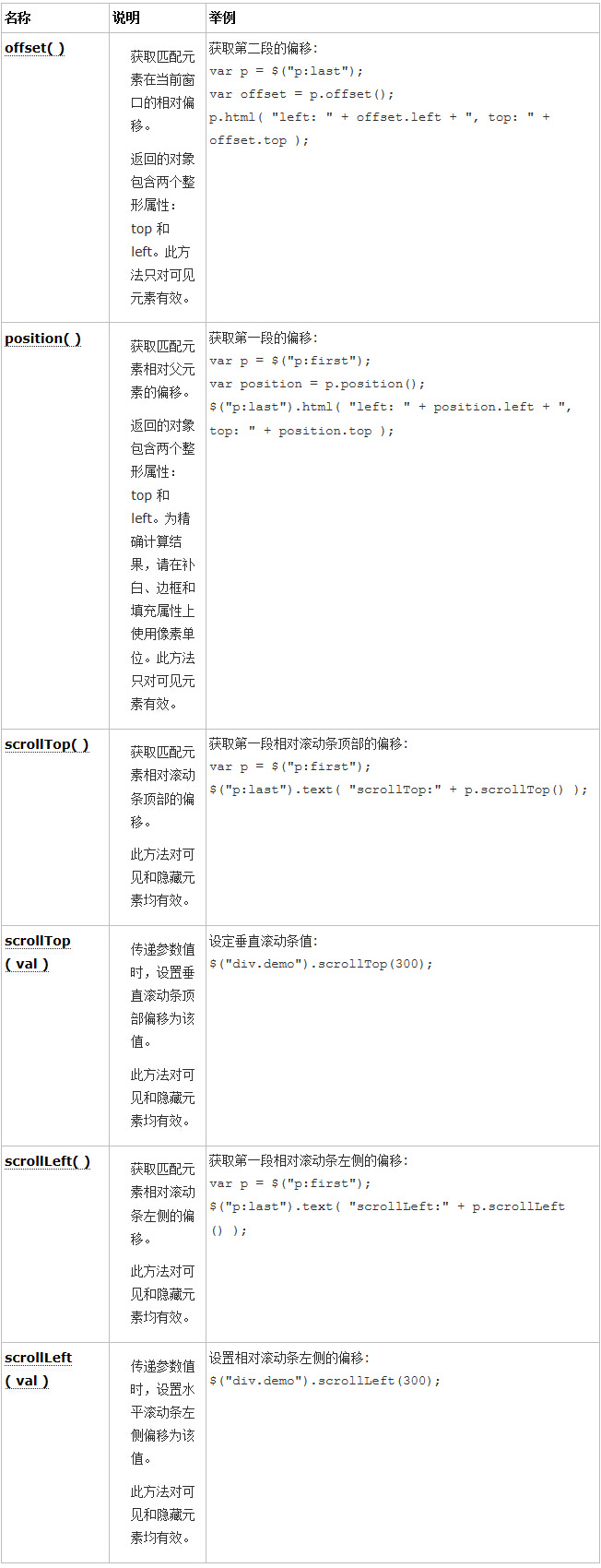
2. Position-related Positioning
In addition, in some scripts involving pop-up objects, it is often necessary to dynamically obtain the pop-up coordinates and set the element's Location. However, many methods of calculating position have browser compatibility issues. jQuery provides us with various position-related functions: