Global Ajax events
Global Ajax events
Must be triggered when there is any ajax request on the page Specific global ajax processing function.
If the global attribute in jQuery.ajaxSetup() is set to true, then these global functions will be triggered on every ajax, which is the default value.
Note:
1. Global events will never be run in cross-domain scripts, nor will they be run in JSONP requests.
2. In jQuery1.9 and above, all global ajax functions must be bound to the document, that is, $(document). event
3. The ajax global function can only be used if global is set to true in $.ajax() or $.ajaxSetup(), and false will not be used.
In the options parameter attribute in jQuery.ajaxSetup( options ), there is a global attribute:
global
Type: Boolean Value
Default value: true
Description: Whether to trigger the global Ajax event.
This property is used to set whether to trigger the global Ajax event. Global Ajax events are a series of events that occur along with an Ajax request. The main events are as follows:

Use an example to explain the triggering sequence of each event:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery Ajax - AjaxEvent</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function() {
$("#btnAjax").bind("click", function(event) {
$.get("../data/AjaxGetMethod.aspx");
});
$("#divResult").ajaxComplete(function(evt, request, settings) { $(this).append('<div>ajaxComplete</div>'); });
$("#divResult").ajaxError(function(evt, request, settings) { $(this).append('<div>ajaxError</div>'); });
$("#divResult").ajaxSend(function(evt, request, settings) { $(this).append('<div>ajaxSend</div>'); });
$("#divResult").ajaxStart(function() { $(this).append('<div>ajaxStart</div>'); });
$("#divResult").ajaxStop(function() { $(this).append('<div>ajaxStop</div>'); });
$("#divResult").ajaxSuccess(function(evt, request, settings) { $(this).append('<div>ajaxSuccess</div>'); });
});
</script>
</head>
<body>
<br /><button id="btnAjax">send Ajax request</button><br/>
<div id="divResult"></div>
</body>
</html>We can set the global attribute of the default options to false. Cancel the triggering of global Ajax events.
For each request (per request)
$.ajaxComplete()
Example :
HTML code:
<div class="trigger">Trigger</div><div class="result"></div><div class="log"></div>
jquery code:
$( document ).ajaxComplete(function() {
$( ".log" ).text( "Triggered ajaxComplete handler." );
});
$( ".trigger" ).click(function() {
$( ".result" ).load( "ajax/test.html" );
});When the user clicks on the element with class=trigger, load the html file, and after the request is completed, go to the class=log element Display information.
No matter what Ajax request is completed, the ajaxComplete event will be triggered, so you can judge as follows
$( document ).ajaxComplete(function( event, xhr, settings ) { if ( settings.url === "ajax/test.html" ) {
$( ".log" ).text( "Triggered ajaxComplete handler. The result is " +
xhr.responseText );
}
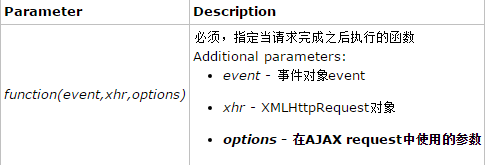
});Syntax form
$(document) .ajaxComplete(function(event,xhr,options))

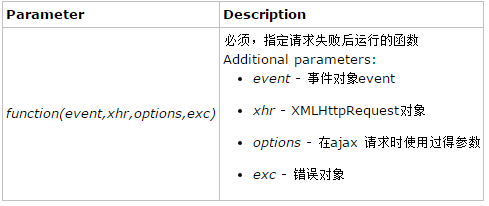
$.ajaxError()
$(document).ajaxError(function(event,xhr,options,exc))

When an HTTP error occurs, the fourth parameter (thownError) accepts the text part of the HTTP status, such as "Not Found" or "Internal Server Error"
to restrict the error callback to only handling events dealing with a particular URL:
ajaxSend()
send() is triggered when sending
ajaxSuccess( ) is triggered when the request is successful. Note that unlike ajaxComplete, ajaxComplete is executed as long as it is completed regardless of whether the request fails or succeeds.
For a batch of requests
ajaxStart(), ajaxStop()
is for text For all ajax requests in, the ajaxStart() event is triggered when the first ajax request is sent, and the ajaxStop() event is triggered when the last ajax request is completed. The difference is that ajaxSend() and ajaxComplete are for each time in the text. ajax request.
So if you use 3 requests at a time in the text, ajaxStart() will trigger when the first request is initiated, and ajaxStop() will trigger when the last request ends, so they are often used in combination Display the loading waiting box, etc. Because they handle a group of ajax requests, there are no parameters in their callback functions
.ajaxStart( handler() )
.ajaxStop( handler() )
Next Section
