jQuery获取常用属性
获取常用属性
虽然我们可以通过获取属性,特性以及 CSS 样式来取得元素的几乎所有信息, 但是注意下面的实验:
<!doctype html>
<html>
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>我们希望获取测试图层的宽度,使用 attr 方法获取"元素特性"为 undefined, 因为并没有为 div 添加 width。而使用 css()方法虽然可以获取到 style 属性的值, 但是在不同浏览器里返回的结果不同,IE6 下返回 auto,而 FF 下虽然返回了正确的数值但是后面带有"px"。所以 jQuery 提供了 width()方法,此方法返回的是正确的不带 px 的数值。
针对上面的问题,jQuery 为常用的属性提供了获取和设置的方法,比如 width()用户获取元素的宽度,而 width(val)用来设置元素宽度。
下面这些方法可以用来获取元素的常用属性值:

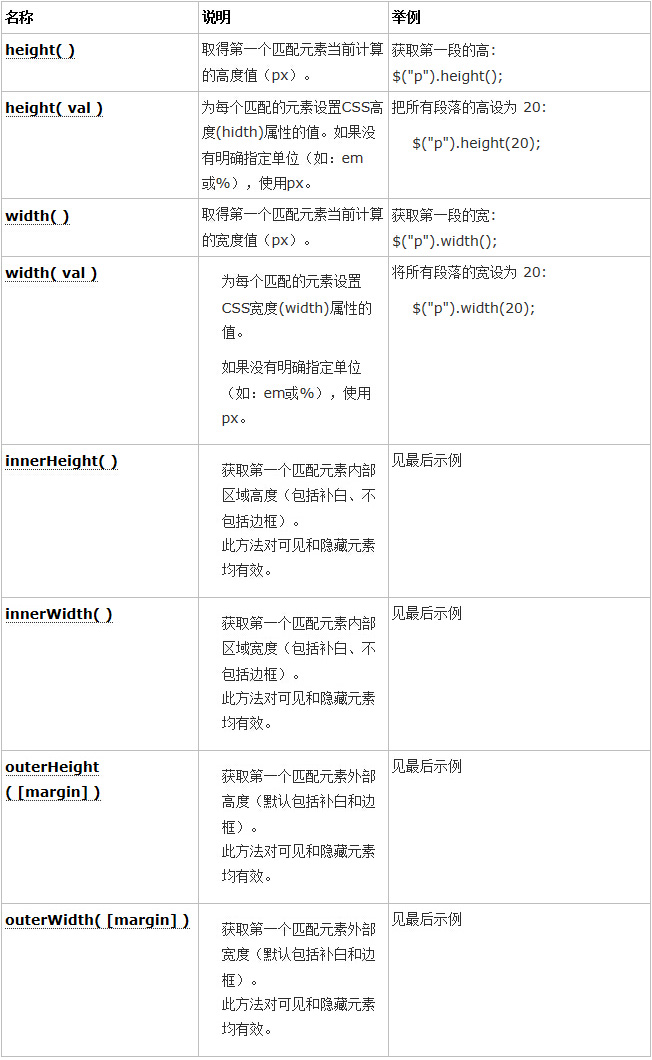
1. 宽和高相关 Height and Width
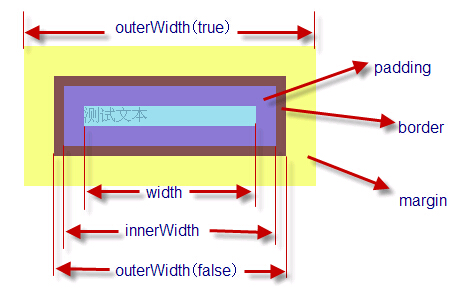
关于在获取长宽的函数中,要区别"inner","outer"和 height/width 这三种函数的区别:

outerWidth 可以接受一个 bool 值参数表示是否计算 margin 值。
相信此图一目了然各个函数所索取的范围。图片以 width 为例说明的,height 的各个函数同理。
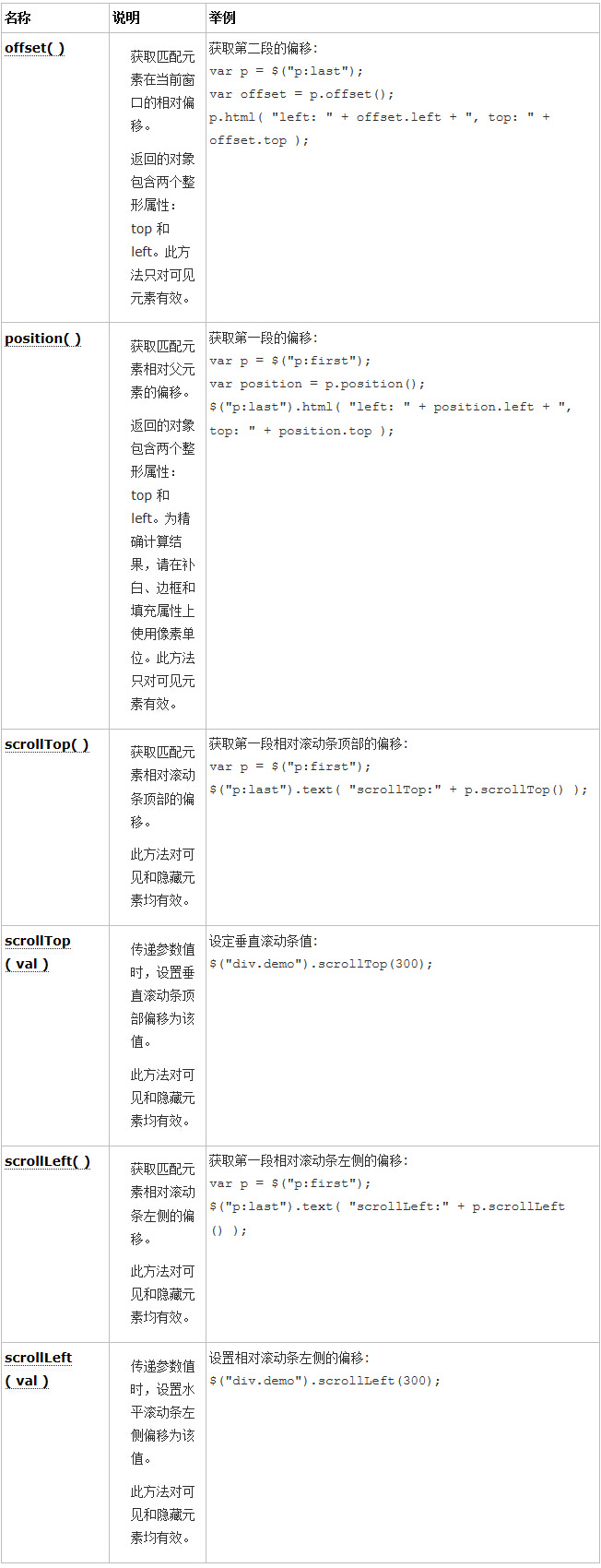
2. 位置相关 Positioning
另外在一些涉及到弹出对象的脚本中,常常需要动态获取弹出坐标并且设置元素的位置。
但是很多的计算位置的方法存在着浏览器兼容性问题,jQuery 中为我们提供了位置相关的各个函数:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<style>
body{font-family: "微软雅黑";width: 980px; margin: 0 auto; text-align: center;}
.box{
width: 300px;
height: 300px;
background: green;
border: 1px solid #e6e6e6;
line-height: 200px;
position: absolute;
}
button{
border: none;
background: green;
width: 125px;
height: 50px;
line-height: 50px;
color: #fff;
font-size: 16px;
margin-top: 50px;
font-family: "微软雅黑";
}
</style>
<body>
<button id="btn1">显示text</button>
<button id="btn2">显示html</button>
<button id="btn3">显示输入内容</button>
<p id="text">这是要显示<b>粗体</b>的节奏</p>
<br />
<input id="input" value="买房子">
<script>
$(document).ready(function(){
$("#btn1").click(function(){
alert("Text: " + $("#text").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#text").html());
});
$("#btn3").click(function(){
alert("Value: " +$("#input").val());
});
});
</script>
</body>
</html>
