jQuery可见性过滤器
可见性过滤器
可见性过滤器根据元素的可见性和不可见性来选择相应的元素。
| 过滤器名 | jQuery 语法 | 说明 | 返回 |
| :hidden | $(':hidden') | 选取所有不可见元素 | 集合元素 |
| :visible | $(':visible') | 选取所有可见元素 | 集合元素 |
$('p:hidden).size(); //元素p 隐藏的元素
$('p:visible').size(); //元素p 显示的元素
注意::hidden 过滤器一般是包含的内容为:CSS 样式为display:none、input 表单类型为type="hidden"和visibility:hidden 的元素。
示例
jQuery的可见性选择器是根据元素的可见和不可见状态来选择相对应的元素。主要有两个:可见:visible和不可见:hidden。今天我们主要来学习这两个选择器的使用。先来看一个HTML结构,方便学习这两个选择器的使用:
<div class="wrap"> <span></span> <div></div> <div style="display:none">Hider!</div> <div style="visibility:hidden">Hider!</div> <div class="startHidden">Hider!</div> <div class="startVisibilityHidden">Hider!</div> <div></div> <form> <input type="hidden" /> <input type="hidden" /> <input type="hidden" /> </form> <span></span> <button>显示隐然元素</button> </div>
CSS
<style type="text/css">
.wrap {
width: 500px;
padding: 10px;
margin: 20px auto;
border: 1px solid #ccc;
}
.wrap div {
width: 70px;
height: 40px;
background: #0083C1;
margin: 5px;
float: left
}
span {
display: block;
clear: left;
color: #008000;
}
.startHidden {
display: none;
}
.startVisibilityHidden {
visibility: hidden;
}
</style>初步效果

下面我们分别来看看这两个选择器的语法和使用规则以及所起的作用
一、不可见性选择器::hidden
选择器
$("E:hidden") //E表示元素标签
或
$(":hidden") //选择所有隐藏元素
描述:
E:hidden表示选择隐藏的E元素,而:hidden表示选取所有不可见的元素
返回值:
集合元素
实例:
$(document).ready(function(){
$("span:first").text("Found " + $(":hidden",document.body).length + " hidden elements total.");//在第一个span标签中增加文本,显示body中有多少个元素隐藏
$("div:hidden").show("3000");//显示所有隐藏的div元素
$("span:last").text("Found " + $("input:hidden").length + " hidden inputs");//在最后一个span标签中增加文本,显示有多少input隐藏
});
功能:
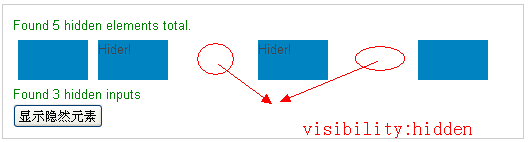
":hidden"选取所有不可见的元素,有的浏览器还包含了<header>内所有标签,而且这里所指的不可见元素是样式为“display:none”和表单“type="hidden"”两种,而不包含“visibility:hidden”的隐藏元素。另外提醒大家,“:hidden”有的会导致选择中<header>内所有标签,所以建议前面加个元素标签。
效果:

二、可见性选择器::visible
选择器:
$("E:visible") //E是指元素标签,选择指定的可见元素标签
或者
$(":visible")//选择所有可见元素
描述:
“E:visible”表示选择可见的E元素,比如说“$("div:visible")”表示选择所有可见的div元素,而“$(":visible")”表示选择所有可见元素
返回值:
集合元素
实例:
<script type="text/javascript">
$(document).ready(function(){
$("div:visible").click(function(e){ //可见DIV元素绑定一个单击事件
$(this).css("border","2px solid red"); //给可见的DIV元素增加一个2px的红色边框
e.stopPropagation();//停止事件冒泡
});
$("button").click(function(e){ //给button绑定一个单击事件
$("div:hidden").show("fast").css("background","red");//隐然的元素显示出来,并把背景变成红色
e.stopPropagation();//停止事件冒泡
});
});
</script>
功能:
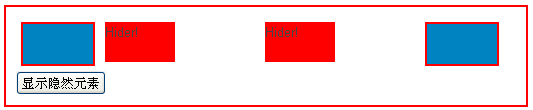
上面第一段代码是鼠标单击可见的DIV元素后,该元素会增加一个2px红色边框的样式,而第二段代码是单击按钮会显示所有隐藏的元素,并加上红色背景色。这里所指的可见元素和我们前面隐藏元素一样,只是没有被“display:none”或“.hide()”隐藏的元素。
效果:

最后再说一点:“:visible”过滤出所有可见元素,但是这里的可见是指没有被“display:none”或者使用“.hide()“函数隐藏的元素;”:hidden“是选择所有隐藏元素。同样,这里所谓隐藏,不是指”visibility:hidden“,而是指”display:none“或”type="hidden"“的form元素。
有关于jQuery的可见性过滤选择器就简单介绍到这里了,感兴趣的朋友可以在本地测试一下,这样可能加强对他们的理解。
