jQuery层次选择器
在DOM元素之间的层次关系主要包含元素的后代元素、子元素、相邻元素和兄弟元素等,那么我们在通过选择DOM元素之间的层次关系来获取我们想要选择的元素时,这种层次选择器对我们选择元素来说是一种特棒的选择方法。为了更好的学习,我们在这里统一个HTML结构:
<form class="form" action="#" method="post"> <div class="form-item"> <label for="name">Name:</label> <input name="name" type="text" class="form-text" id="name" /> </div> <div class="form-item"> <label for="lastname">LastName:</label> <input name="lastname" type="text" class="form-text" id="lastname" /> </div> <div class="form-item"> <label for="password">Password:</label> <input name="password" type="text" class="form-text" id="password" /> </div> <fieldset> <div class="form-item"> <label>Newsletter:</label> <input name="newsletter" type="text" class="text-form" id="newsletter"/> </div> </fieldset> <div class="form-item"> <input type="submit" value="submit" class="form-submit" id="submit" /> <input type="reset" value="reset" calss="form-submit" id="reset" /> </div> </form>
根据上面的HTML结构,我们先来看看其在BODY中的DOM树形结构图:

从上面结构图中我们可以明显知道各个元素之间的层次关系,下面我们主要通过实例来介绍这几种层次选择器的使用方法和相关功能。:
一、层次选择器——后代元素(ancestor descendant):
选择器:
$("ancestor descendant") //其中ancestor是指任何有效的元素,descendant是ancestor的后代元素描述:
选择ancestor元素里的所有后代元素descendant。
返回值:
集合元素
我们来看下面一个实例:
<script type="text/javascript"> $(document).ready(function(){
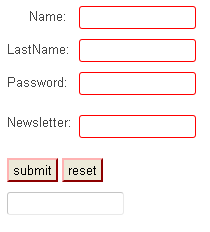
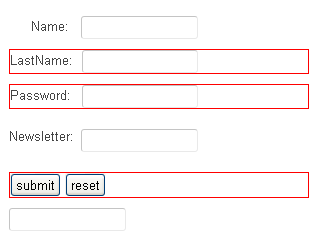
$('form input ').css('border','1px solid red');
});</script>功能:
改变form表单内所有input元素的边框属性
实例效果:

二、层次选择器——子元素选择器(parent > child):
选择器:
$("parent > child") //parent是指任何有效的元素,child是parent元素的子元素描述:
选择parent元素下的子元素child,其跟后代选择器$("ancestor descendant")是有区别的,前者只能选择到子元素,而后者能选择到所有后代元素,比如说子元素还有孙子辈的元素等 。
返回值:
集合元素
实例:
<script type="text/javascript"> $(document).ready(function(){
$('form > div ').css('border','1px solid red');
});</script>功能:
选择form表单的子元素div的边框属性
实例效果:

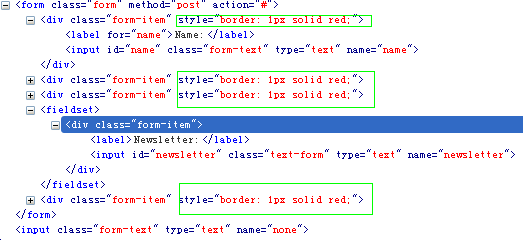
结合我们的DOM树形结构我们可以明显的看出form 底下有四个div,其中fieldset下有一个div,也就是说fieldset下的div不是form的子元素,只不过是其后代元素而以,因此就出现我们效果图中蓝色部分,div的边框属性不起作用,为了更详细的看出,我们可以看看Firefox firebug下的HTML变化:

绿色部分的div是form的子元素,所以加上了border:1px solid red的CSS样式,而兰色背景那个div是其后代元素,所以没有被加上CSS的border样式属性。
三、层次选择器——相邻元素选择器(prev + next):
选择器:
$("prev + next") //其中prev是任何有效果选择器,而next是prev元素相邻的下一个元素(也就是紧接着pre的元素)描述:
选择紧接在prev元素后的next元素
返回值:
集合元素
实例:
<script type="text/javascript"> $(document).ready(function(){
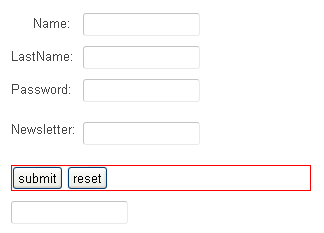
$('fieldset + div ').css('border','1px solid red');
});</script>功能:
改变fieldset表单域的下一个div兄弟元素的边框属性
效果:

DOM树告诉我们fieldset的兄弟元素有四个名为“form-item”的div,但我们相邻元素只对紧接着fieldset的兄弟元素起作用,所以我们效果图中只有fieldset后的第一个div起变化,Firebug就看得更清楚了:

四、层次选择器——兄弟选择器(prev ~ siblings):
选择器:
$("prev ~ siblings") //prev是指任何有效果的元素选择器,而siblings是指prev元素后面的所有兄弟元素描述:
选取prev元素之后的所有siblings兄弟元素。
返回值:
集合元素
实例:
<script type="text/javascript"> $(document).ready(function(){
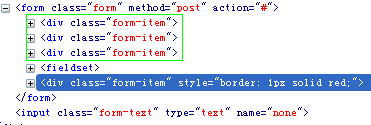
$('div ~ div ').css('border','1px solid red');
});</script>功能:
改变表单div元素后面的所有div兄弟元素的边框属性。
效果:

结合前面给出的DOM树,div后面有三个div和fieldset四个兄弟元素,那么div ~ div就让我们选择中了表单中第一个div元素的后面所有div元素,从而改变了他们的border属性,同样我们来看看Firebug下的代码变化:

上面主要介绍了一下jQuery中的四种层次选择器的功能和用法。在层次选择器中,后代元素和子元素选择器是我们常用的两种层次选择器,而后面两种相邻元素和兄弟元素的层次选择器在jQuery中,我们可以使用next()方法来代替$("prev + next")选择器,而用nextAll()方法来代替$("prev ~ siblings")选择器。
也就是说我们前面应用的
<script type="text/javascript"> $(document).ready(function(){
$('fieldset + div ').css('border','1px solid red');
});</script>可以使用next()的方法来代替:
<script type="text/javascript"> $(document).ready(function(){
$('fieldset').next('div').css('border','1px solid red');
});</script>而
<script type="text/javascript"> $(document).ready(function(){
$('div ~ div ').css('border','1px solid red');
});</script>可以使用nextAll()的方法来代替:
<script type="text/javascript"> $(document).ready(function(){
$('div').nextAll().css('border','1px solid red');
});</script>