fungsi animasi gelongsor jQuery
Kesan fungsi animasi asas ialah fungsi yang menggabungkan kecerunan gelongsor dan ketelusan jQuery juga menyediakan fungsi berkaitan yang hanya mempunyai kesan gelongsor.
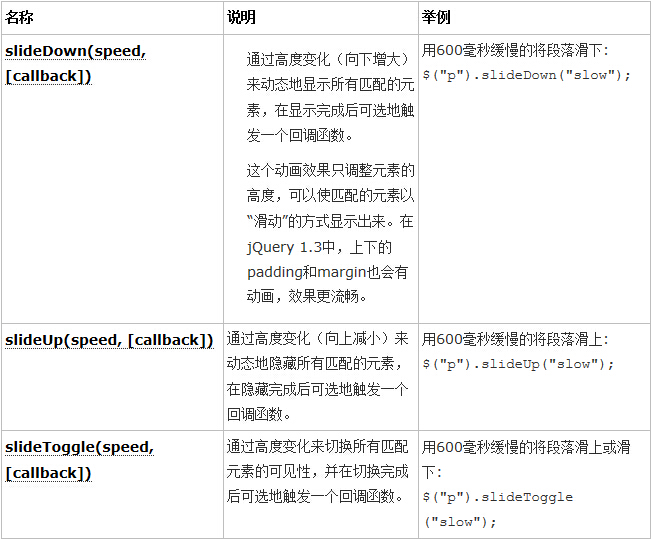
Fungsi animasi gelongsor Gelongsor
.
Penjelasan
slideDown ialah versi kesan gelongsor bagi persembahan, slideUp ialah versi kesan gelongsor bagi hide dan slideToggle ialah versi kesan gelongsor bagi togol.
Parameter Tepat sama:
$("#divPop").slideDown(200);
$("#divPop").slideUp("fast");
$("#divPop").slideToggle("slow");rrreekaedah jQuery slideDown()
Kaedah jQuery slideDown() digunakan untuk meluncurkan elemen turun.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").unbind().click(function(){
$("#first").hide();
$("#sec").css("left","-200px").animate({"left":"0px"},500).show();
});
$("#btn2").unbind().click(function(){
$("#sec").hide();
$("#first").css("left","200px").animate({"left":"0px"},500).show();
});
$("#btn3").unbind().click(function(){
$("#first").hide();
$("#sec").css("top","200px").animate({"top":"0px"},500).show();
});
$("#btn4").unbind().click(function(){
$("#sec").hide();
$("#first").css("top","-200px").animate({"top":"0px"},500).show();
});
});
</script>
</head>
<body>
<div style="width:200px; height:200px;">
<div id="first" style="text-align:center; width:200px; height:200px;position:absolute;">
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
</div>
<div id="sec" style="text-align:center; width:200px; height:200px; display:none;position:absolute;">
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
</div>
</div>
<div style="width:200px; height:50px;">
<input type="button" value="向右滚动" id="btn"/>
<input type="button" value="向左滚动" id="btn2"/>
<input type="button" value="向上滚动" id="btn3"/>
<input type="button" value="向下滚动" id="btn4"/>
</div>
</body>
</html>Parameter kelajuan pilihan menentukan tempoh kesan. Ia boleh mengambil nilai berikut: "perlahan", "cepat" atau milisaat. Parameter panggil balik pilihan ialah nama fungsi yang akan dilaksanakan selepas slaid selesai.
Contoh berikut menunjukkan kaedah slideDown():
<!DOCTYPE html>
<html>
<head>
<skrip src= "http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document) .sedia(fungsi(){
; > });
🎜 > padding:5px;
text-align:center;
latar belakang: #1d87ee;
border:solid 1px #c3c3c3 ;
}
div.panel
{
tinggi :120px;
paparan:tiada<T<p> tapak web teknologi Cina
;
<p>Di tapak web PHP Cina, anda boleh menemui semua tutorial pembinaan tapak web yang anda perlukan. </p>
</div>
<p class="flip">Sila klik di sini</p>
</body>
</html>

kaedah jQuery slideUp()
Kaedah jQuery slideUp() digunakan untuk meluncur elemen ke atas.
语法:$(selector).slideDown(speed,callback);
Parameter kelajuan pilihan menentukan tempoh kesan. Ia boleh mengambil nilai berikut: "perlahan", "cepat" atau milisaat. Parameter panggil balik pilihan ialah nama fungsi yang akan dilaksanakan selepas slaid selesai.
Contoh berikut menunjukkan kaedah slideUp():
<!DOCTYPE html>
语法:$(selector).slideUp(speed,callback);

kaedah jQuery slideToggle()
Kaedah jQuery slideToggle() boleh bertukar antara kaedah slideDown() dan slideUp(). Jika elemen meluncur ke bawah, slideToggle() meluncurkannya ke atas. Jika elemen meluncur ke atas, slideToggle() meluncurkannya ke bawah.
<html>
<head>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideUp("slow");
});
});
</script>
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text-align:center;
background: #5177ee;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
}
</style>
</head>
<body>
<div class="panel">
<p>php中文网 - 领先的 Web 技术教程站点</p>
<p>在php中文网,你可以找到你所需要的所有网站建设教程。</p>
</div>
<p class="flip">请点击这里</p>
</body>
</html>Parameter kelajuan pilihan menentukan tempoh kesan. Ia boleh mengambil nilai berikut: "perlahan", "cepat" atau milisaat. Parameter panggil balik pilihan ialah nama fungsi yang akan dilaksanakan selepas slaid selesai.
Contoh berikut menunjukkan kaedah slideToggle():
$(selector).slideToggle(speed,callback);
