penapis atribut jQuery
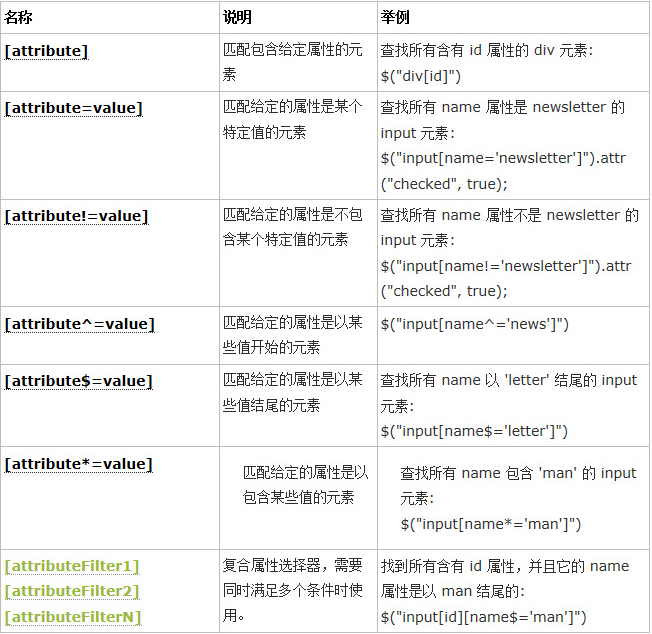
Pemilih atribut membolehkan anda menyasarkan elemen berdasarkan atribut. Anda boleh menentukan hanya atribut tertentu elemen, supaya semua elemen yang menggunakan atribut itu tanpa mengira nilainya. Anda juga boleh menjadi lebih spesifik dan menyasarkan elemen yang menggunakan nilai khusus pada atribut ini paparan pemilih kuasa mereka.
diterangkan seperti berikut:

<style type="text/css">
/*高亮显示*/
.highlight{
background-color: gray
}
</style>rrree1 [atribut] Penggunaan
Definisi : Padanan elemen yang mengandungi atribut yang diberikan
Kodnya adalah seperti berikut:
<body> <div> <p>Hello</p> </div> <div id="test">ID为test的DIV</div> <input type="checkbox" id="s1" name="football" value="足球" />足球 <input type="checkbox" name="volleyball" value="排球" />排球 <input type="checkbox" id="s3" name="basketball" value="篮球" />篮球 <input type="checkbox" id="s4" name="other" value="其他" />其他 </body>
2 [attribute=value] Penggunaan
Definisi: Padankan Atribut yang diberikan ialah elemen dengan nilai tertentu
Kodnya adalah seperti berikut:
$("div[id]").addClass("highlight"); //查找所有含有ID属性的div元素3 [attribute!=value] Penggunaan
Definisi: Padankan yang diberikan Atribut ialah elemen yang tidak mengandungi nilai tertentu
Kodnya adalah seperti berikut:
$("input[name='basketball']").attr("checked",true); //name属性值为basketball的input元素选中4 value] Penggunaan
takrif: Kod untuk memadankan atribut yang diberikan ialah elemen yang bermula dengan beberapa nilai
seperti berikut:
$("input[name!='basketball']").attr("checked",true); //name属性值不为basketball的input元素选中
//此选择器等价于:not([attr=value])要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])
$("input:not(input[name='basketball'])").attr("checked",true);5. attribute$=value] Penggunaan
Definisi: Padankan atribut yang diberi yang berakhir dengan beberapa nilai
Kodnya adalah seperti berikut:
$("input[name^='foot']").attr("checked",true); //查找所有 name 以 'foot' 开始的 input 元素6. [attribute*=value] Penggunaan
Definisi: Memadankan atribut yang diberikan ialah elemen yang mengandungi nilai tertentu
Kodnya adalah seperti berikut:
$("input[name$='ball']").attr("checked",true); //查找所有 name 以 'ball' 结尾的 input 元素7. [selector1][selector2][selectorN] Penggunaan
takrif: pemilih atribut majmuk, gunakan
apabila berbilang syarat perlu dipenuhi pada masa yang sama adalah seperti berikut:
$("input[name*='sket']").attr("checked",true); //查找所有 name 包含 'sket' 的 input 元素bahagian seterusnya