jQuery memanipulasi CSS
Ubah suai gaya CSS
Ubah suai gaya elemen Kita boleh mengubah suai kelas CSS elemen atau mengubah suai gaya elemen secara langsung.
Satu elemen boleh mempunyai berbilang kelas CSS yang digunakan padanya, tetapi malangnya atribut DOM disimpan dalam rentetan yang dibatasi ruang dan bukannya tatasusunan. Jadi, jika kami ingin menambah atau memadamkan berbilang atribut kepada elemen dalam era JavaScript asal, kami perlu mengendalikan rentetan itu sendiri.
jQuery menjadikannya sangat mudah.
1. Ubah suai kelas CSS
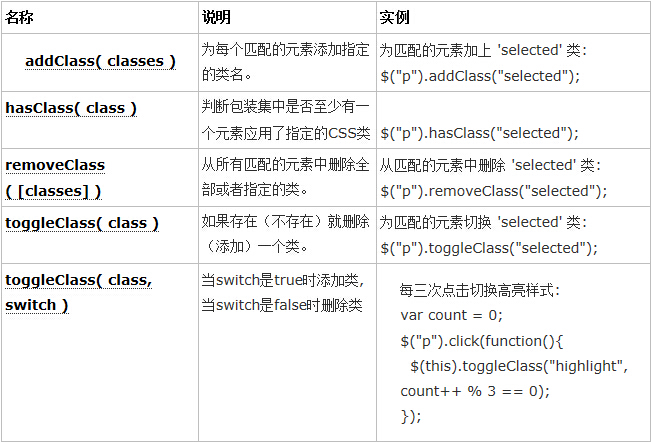
Jadual berikut ialah kaedah jQuery yang berkaitan dengan mengubah suai kelas CSS:

Gunakan Dengan kaedah di atas, kami boleh mengubah suai kelas CSS elemen seperti koleksi, dan kami tidak perlu lagi menghuraikan rentetan secara manual.
Perhatikan bahawa parameter addClass(kelas) dan removeClass(kelas) boleh dihantar dalam berbilang kelas css pada satu masa, dipisahkan dengan ruang, contohnya:
$("#btnAdd" ).bind("click", function(event) {
$("p").addClass("colorRed borderBlue");
});
Parameter bagi kaedah removeClass adalah pilihan, jika tidak Masukkan parameter untuk mengalih keluar semua kelas CSS:
$("p").removeClass();
2 Ubah suai gaya CSS

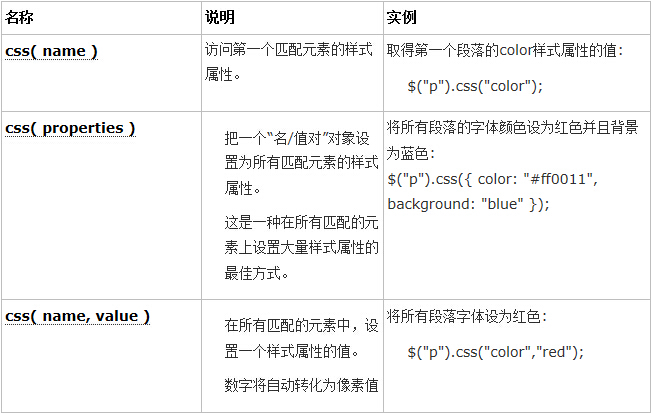
Begitu juga, apabila kita ingin mengubah suai gaya CSS tertentu elemen, iaitu, mengubah suai atribut elemen "gaya", jQuery juga menyediakan kaedah yang sepadan:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>使用jQ控制CSS</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<style type="text/css">
.w1{font-size: 14px;}
.w2{font-size: 20px;
}
</style>
</head>
<body>
<ul>
<li class="w1"><a href="#">公司简介</a> </li>
<li class="w1"><a href="#">公司文化</a> </li>
<li class="w1"><a href="#">发展战略</a> </li>
<li class="w1"><a href="#">公司简介</a> </li>
</ul>
</body>
<script type="text/javascript">
$(function () {
$( ".w1").click(function () {
$(this).removeClass("w1");
$(this).addClass("w2");
$(this).siblings().removeClass("w2");
$(this).siblings().addClass("w1");
});
});
</script>
</html>