pemilih penapis asas jQuery
Menapis secara literal bermaksud menapis perkara yang anda tidak mahu, yang bermaksud bahawa apa yang tinggal selepas penapisan ialah apa yang anda perlukan, jadi penggunaannya ialah pemilih jQuery menapis elemen DOM yang diperlukan melalui peraturan penapisan khusus Peraturan penapisan pemilih jQuery adalah sama seperti yang terdapat dalam CSS Sintaks pemilih kelas pseudo ialah. sama. Semua pemilih bermula dengan titik bertindih (:). Mengikut peraturan penapisan yang berbeza, kami biasanya membahagikan jQuery pemilih penapis kepada: Penapisan asas, Penapisan kandungan, Penapisan kebolehlihatan , penapis atribut , penapis elemen anak , penapis atribut objek bentuk , dsb. Hari ini kita akan membincangkan "Pemilih Penapis Asas" bersama-sama.
Kami akan mengikuti rajah pepohon HTML dan DOM dalam artikel "Pemilih jQuery - Pemilih Hierarki " untuk mempelajari pemilih penapis asas hari ini bersama-sama.
<form class="form" action="#" method="post"> <div class="form-item"> <label for="name">Name:</label> <input name="name" type="text" class="form-text" id="name" /> </div> <div class="form-item"> <label for="lastname">LastName:</label> <input name="lastname" type="text" class="form-text" id="lastname" /> </div> <div class="form-item"> <label for="password">Password:</label> <input name="password" type="text" class="form-text" id="password" /> </div> <fieldset> <div class="form-item"> <label>Newsletter:</label> <input name="newsletter" type="text" class="text-form" id="newsletter"/> </div> </fieldset> <div class="form-item"> <input type="submit" value="submit" class="form-submit" id="submit" /> <input type="reset" value="reset" calss="form-submit" id="reset" /> </div>
1. Penapis asas -: pertama
Sintaks:
$('E:first') //其中E是DOM元素,:first是过滤Penerangan:
Pilih elemen pertama
Nilai pulangan:
Elemen tunggal
Instance:
rreeeFungsi:
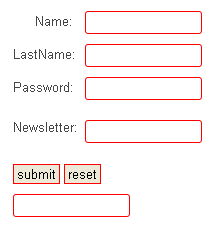
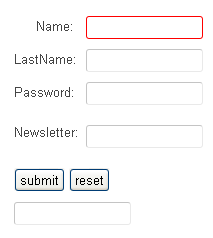
Tukar atribut sempadan elemen input terakhir dalam halaman jadual.
Kesan:

2. Penapis asas - :last
Sintaks:
<script type="text/javascript"> $(document).ready(function(){
$('input:first').css('border','1px solid red');
});</script>Penerangan:
Pilih elemen terakhir
Nilai pulangan:
Elemen tunggal
Instance:
$('E:last') //其中E是DOM元素,:last是过滤Fungsi:
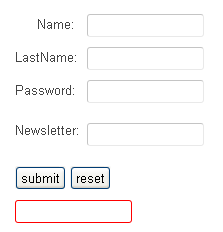
Tukar dalam bentuk atribut sempadan bagi elemen input pertama.
Kesan:

3. Penapis asas - :not(pemilih)
Sintaks:
<script type="text/javascript"> $(document).ready(function(){
$('input:last').css('border','1px solid red');
});</script>Penerangan:
Mengalih keluar semua elemen yang sepadan dengan pemilih yang diberikan.
Nilai pulangan:
Elemen koleksi
Instance:
$("E:not(selector)") //E表示有效果的DOM元素,而selector是用来筛选的选择器Fungsi:
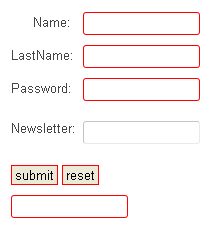
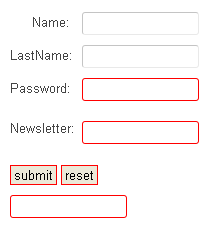
Tukar atribut sempadan semua elemen input kecuali input di bawah set medan
Kesan:

Sejak jQuery 1.3, pemilih kami boleh menyokong pemilih kompleks, seperti pemilih pasca elemen dalam contoh kami. Kami juga boleh menggunakan pemilih berbilang elemen, seperti: $( "E :bukan(div,a,p)").
4. Pemilih penapis asas - :even
Sintaks:
<script type="text/javascript"> $(document).ready(function(){
$('input:not(fieldset input)').css('border','1px solid red');
});</script>Penerangan:
Pilih semua elemen dengan nilai indeks genap. Nilai indeks bermula dari 0, yang bermaksud 0, 2, 4...
Nilai pulangan:
Elemen koleksi
Contoh :
$("E:even") //E指所有有效的DOM元素,:even是指元素的索引值为偶数Fungsi:
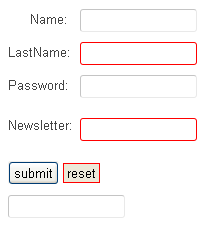
Tukar atribut sempadan semua elemen input dengan nilai indeks genap dalam halaman. Iaitu, jika nilai indeks input ialah nombor genap seperti 0, 2, 4, 6, dsb., atribut sempadan akan ditukar
Kesannya ialah:

5 Pemilih penapis asas - :ganjil
:ganjil dan :genap sebenarnya sangat serupa, kecuali nilai indeks bagi : genap ialah nombor genap, manakala nilai indeks bagi : ganjil ialah nombor ganjil oleh.
Sintaks:
<script type="text/javascript"> $(document).ready(function(){
$('input:even').css('border','1px solid red');
});</script>Penerangan:
Pilih semua elemen yang nilai indeksnya ialah nombor ganjil dan nilai indeks juga bermula dari 0 Pengiraan, iaitu 1, 3, 5, 7....
Nilai pulangan:
Tetapkan elemen
Instance:
$("E:odd")Fungsi:
Tukar elemen input dalam halaman yang nilai indeksnya ialah nombor ganjil.
Kesan:

Seperti yang dapat dilihat daripada dua contoh di atas, sebenarnya: genap adalah untuk menukar unsur ganjil Untuk contoh, kami Terdapat tujuh elemen input dalam contoh di atas :even kami adalah untuk menukar empat input 1, 3, 5, dan 7 yang dikira dari atas ke bawah, kerana nilai indeksnya betul-betul nombor ini tolak 1, jadi. kita Seperti yang dinyatakan, nilai indeks ialah nombor genap; dan ganjil adalah untuk menukar tiga input 2, 4, dan 6 dari atas ke bawah, kerana setiap satu daripadanya tolak 1 kebetulan mempunyai nilai ganjil, yang juga kami maksudkan dengan nilai indeks ganjil ialah nombor ganjil. Jadi saya ringkaskan dalam satu ayat: Genap bermaksud genap; (Contohnya, baris jadual: nombor ganjil tingkah laku adalah genap, dan nombor genap tingkah laku adalah ganjil) Saya tidak tahu sama ada anda boleh memahami apa yang saya katakan Jika anda tidak faham, anda boleh membandingkannya dengan teliti dengan contoh.
6. Pemilih penapis asas - :eq(index)
Sintaks:
<script type="text/javascript"> $(document).ready(function(){
$('input:odd').css('border','1px solid red');
});</script>Penerangan :
Pilih elemen yang nilai indeksnya sama dengan indeks, dengan indeks bermula dari 0Nilai pulangan:
Elemen tunggal
Instance:
$("E:eq(index)") //其中E为有效DOM元素,:eq(index)是指定一个索引值元素Fungsi:
Tukar atribut sempadan elemen yang nilai indeks inputnya ialah 1 pada halamanKesan:

7 Pemilih penapis asas - :gt(index)
Sintaks:
<script type="text/javascript"> $(document).ready(function(){
$('input:eq(1)').css('border','1px solid red');
});</script>Penerangan:
Pilih elemen dengan nilai indeks lebih besar daripada indeks, dengan indeks bermula dari 0
Nilai pulangan:
Elemen koleksi
Instance:
$("E:gt(index)") //其中E为有效DOM元素,:gt(index)是指定一个索引值元素Fungsi:
Tukar sempadan elemen dalam halaman yang nilai indeks inputnya lebih besar daripada 1 Atribut
Kesan:

8. Pemilih penapis asas - :lt(index)
Sintaks:
<script type="text/javascript"> $(document).ready(function(){
$('input:gt(1)').css('border','1px solid red');
});</script>Penerangan:
Pilih elemen yang nilai indeksnya kurang daripada indeks, di mana indeks bermula dari 0
Nilai pulangan:
Elemen koleksi
Instance:
$("E:lt(index)") //其中E为有效DOM元素,:lt(index)是指定一个索引值元素Fungsi:
Tukar atribut sempadan elemen dalam halaman yang nilai indeks inputnya kurang daripada 1
Kesan:

9. Pemilih penapis asas——:header
Sintaks:
<script type="text/javascript"> $(document).ready(function(){
$('input:lt(1)').css('border','1px solid red');
});</script>Penerangan:
Pilih Semua elemen tajuk h1~h6 pada halaman
Nilai pulangan:
Tetapkan elemen
Instance:
$(":header") //:heaer是指页面所有标题:h1~h6Fungsi:
Tukar semua atribut sempadan tajuk halaman
Kerana kami tidak dapat menjumpai sebarang elemen tajuk dalam contoh ini, perubahan tiada kesan.
10. Pemilih penapis asas - :animasi
Sintaks:
<script type="text/javascript"> $(document).ready(function(){
$(':header').css('border','1px solid red');
});</script>Penerangan:
Pilih semua elemen yang sedang dianimasikan
Nilai pulangan:
Elemen koleksi
Instance:
$("E:animated") //E为任何有效的DOM元素,:animated为当前正在执行动画的元素Fungsi:
Tukar atribut sempadan semua elemen input dalam halaman yang tidak dianimasikan
Kesan: