objek acara jQuery
Menggunakan objek acara jQuery
Menggunakan acara secara semula jadi memerlukan objek acara. Oleh kerana pemerolehan objek acara dan sifat objek acara adalah berbeza antara penyemak imbas yang berbeza, adalah sukar untuk kami menggunakan objek acara merentas penyemak imbas.
Objek acara disatukan dalam jQuery Apabila mengikat fungsi pemprosesan acara, objek acara yang diformatkan oleh jQuery akan dihantar sebagai satu-satunya parameter:
$("#testDiv").bind("click", function(event) { });Penerangan terperinci tentang objek acara, Anda boleh merujuk kepada dokumentasi rasmi jQuery: http://docs.jquery.com/Events/jQuery.Event
objek acara jQuery menggabungkan perbezaan antara penyemak imbas yang berbeza Sebagai contoh, ia boleh digunakan dalam semua penyemak imbas melalui atribut sasaran acara untuk mendapatkan pencetus acara (untuk menggunakan objek acara asli dalam IE, anda perlu mengakses event.srcElement).
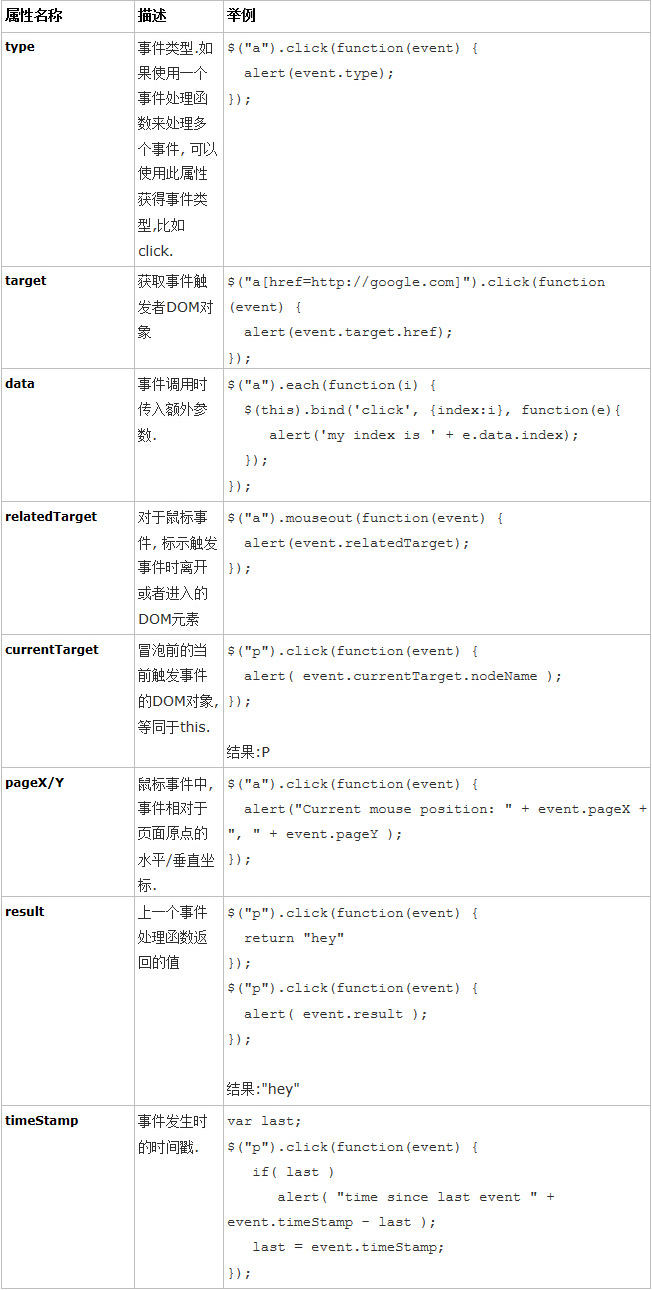
Berikut ialah sifat yang objek acara jQuery boleh menyokong dalam penyemak imbas:

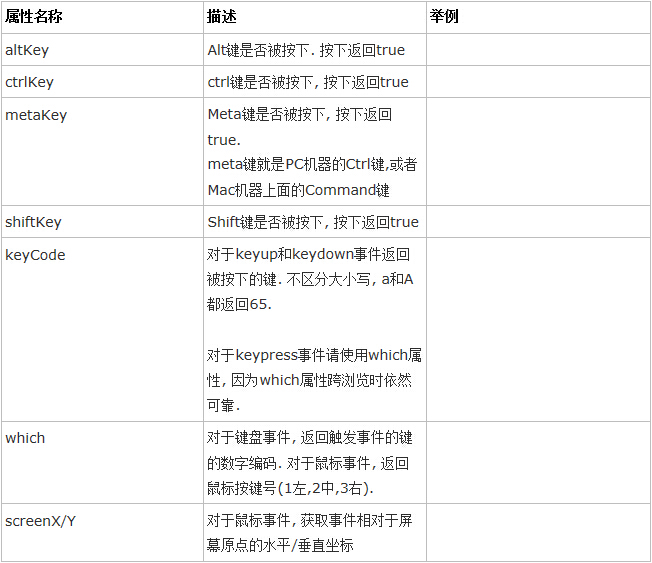
Di atas ialah acara yang disediakan dalam dokumentasi rasmi jQuery Sifat objek, sifat berikut yang disokong oleh berbilang pelayar juga disediakan:

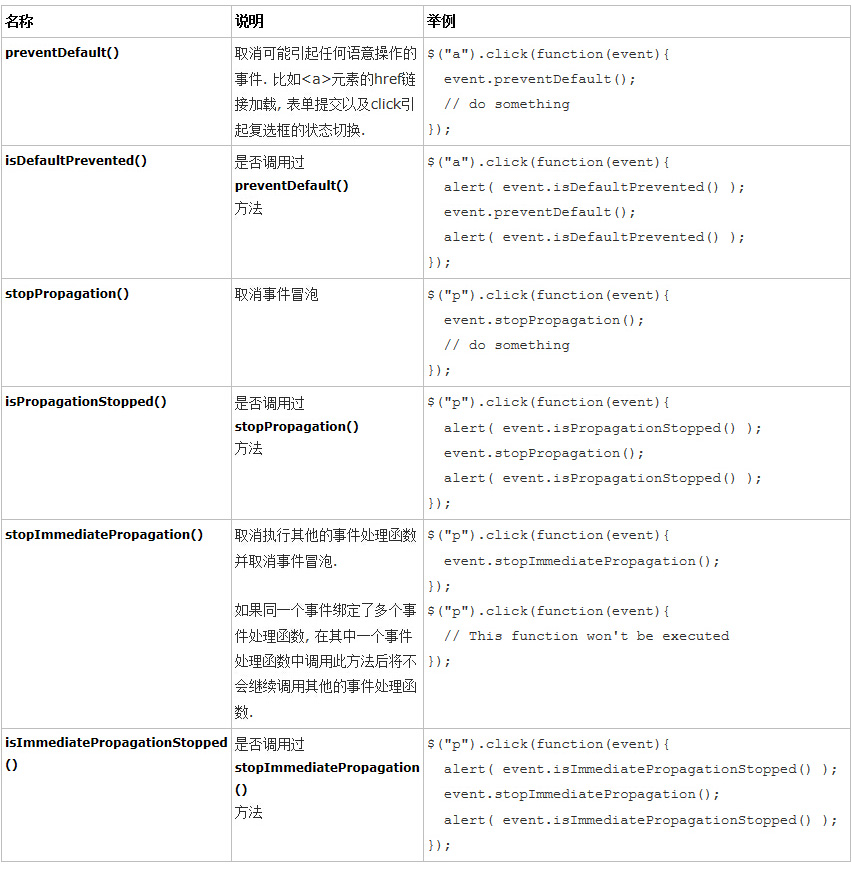
Selain mempunyai sifat , objek peristiwa juga mempunyai peristiwa. Terdapat beberapa acara yang pasti akan digunakan, seperti membatalkan bubbling stopPropagation(), dsb. Berikut ialah senarai fungsi objek acara jQuery:

Antara fungsi ini, stopPropagation() ialah yang paling biasa digunakan dan pasti akan digunakan. Ia bersamaan dengan operasi event.cancelBubble=true pada objek acara asal untuk membatalkan menggelegak.
