jQuery mendapat atribut biasa
Dapatkan atribut biasa
Walaupun kami boleh mendapatkan hampir semua maklumat tentang elemen dengan mendapatkan atribut, ciri dan gaya CSS, sila beri perhatian kepada percubaan berikut:
<!doctype html>
<html>
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>Kami ingin mendapatkan lapisan ujian Untuk lebar, gunakan kaedah attr untuk mendapatkan "atribut elemen" sebagai tidak ditentukan, kerana tiada lebar ditambahkan pada div. Walaupun nilai atribut gaya boleh diperoleh menggunakan kaedah css(), hasil yang dikembalikan dalam penyemak imbas berbeza adalah berbeza, manakala FF mengembalikan nilai yang betul tetapi dengan "px" di belakangnya. Jadi jQuery menyediakan kaedah width(), yang mengembalikan nilai yang betul tanpa px.
Sebagai tindak balas kepada masalah di atas, jQuery menyediakan kaedah untuk mendapatkan dan menetapkan atribut yang biasa digunakan Contohnya, width() membenarkan pengguna mendapatkan lebar elemen, manakala width(val) digunakan untuk menetapkan. lebar sesuatu elemen.
Kaedah berikut boleh digunakan untuk mendapatkan nilai atribut biasa unsur:

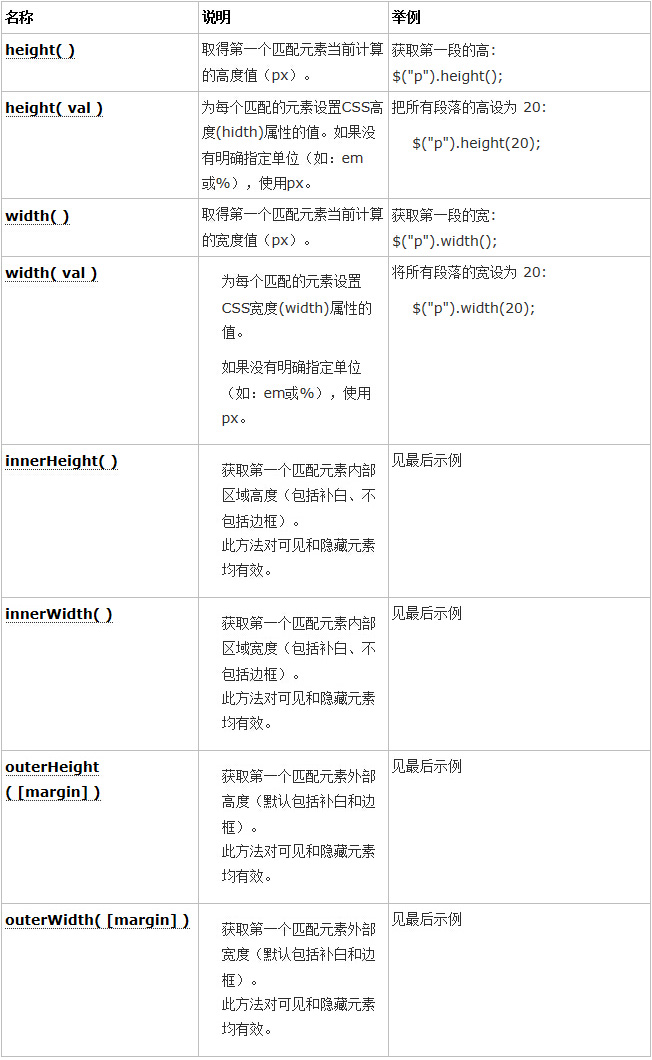
1 berkaitan Tinggi dan Lebar
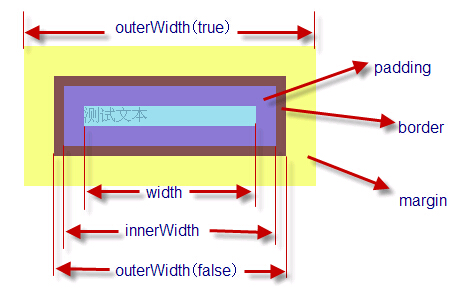
Mengenai fungsi mendapatkan panjang dan lebar, adalah perlu untuk membezakan perbezaan antara tiga fungsi "dalam", "luar" dan tinggi/lebar:

OuterWidth boleh menerima parameter nilai bool untuk menunjukkan sama ada hendak mengira nilai margin.
Saya percaya gambar ini jelas menunjukkan julat yang diminta oleh setiap fungsi. Gambar menggunakan lebar sebagai contoh, dan fungsi ketinggian adalah sama.
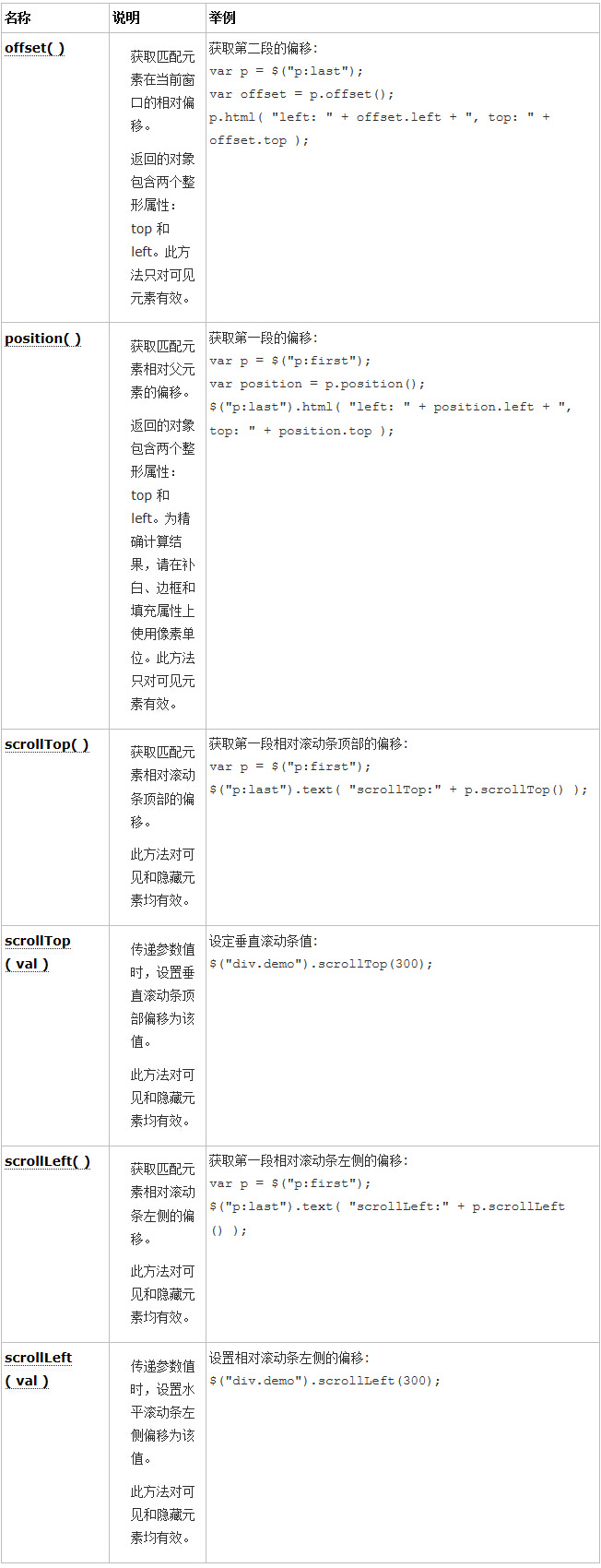
2. Penentududukan yang berkaitan dengan Kedudukan
Selain itu, dalam sesetengah skrip yang melibatkan objek pop timbul, selalunya perlu mendapatkan secara dinamik koordinat pop timbul dan tetapkan Lokasi elemen.
Walau bagaimanapun, banyak kaedah pengiraan lokasi mempunyai masalah keserasian penyemak imbas jQuery memberikan kami pelbagai fungsi berkaitan lokasi: