pemilih penapis kandungan jQuery
jQueryPeraturan penapisan pemilih penapisan kandungan digunakan terutamanya pada sub-elemen atau kandungan teksnya yang terkandung dalam elemen DOM , terutamanya termasuk Empat kaedah penapisan berikut:
<div>John Resign</div> <div>George Martin</div> <div>Malcom John Sinclair</div> <div>J.Ohn</div> <div></div> <p></p> <div><p>Has p</p></div>
1 Pemilih penapisan kandungan——:mengandungi(teks)
Pemilih:
E:contains(text) //E是指DOM元素,:contains(text)包含的文本,text是指定查找的字符串
Penerangan:
Pilih elemen dengan kandungan teks "teks"
Nilai pulangan:
Elemen koleksi
Contoh:
<script type="text/javascript"> $(document).ready(function(){
$('div:contains(John)').css('background','#f36');
});</script>Fungsi:
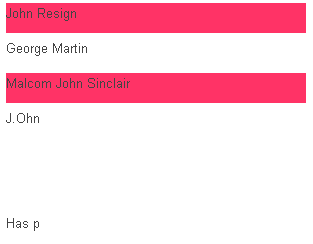
Tukar warna latar belakang elemen div yang mengandungi teks "John"
Kesan:

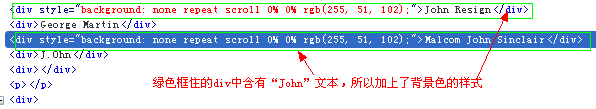
Kembali kepada struktur HTML sebelumnya kita dapat melihat bahawa dua elemen div mengandungi Teks "John", kerana di sini kita terutamanya menukar warna latar belakang div yang mengandungi teks "John", supaya anda boleh melihat daripada kesan bahawa warna latar belakang div pertama dan ketiga kami telah berubah kepada "#f36", Untuk memahami perubahan dengan lebih baik, anda boleh lihat perubahan dalam HTML melalui alat Firebug dalam Firefox:

2. Pemilih penapisan kandungan - :kosong
Pemilih:
E:empty //其中E为DOM元素,:empty是指DOM元素中不包含任何子元素或文本
Penerangan:
Memilih elemen kosong tanpa sebarang unsur anak atau teks
Nilai pulangan:
Elemen koleksi
Instance:
<script type="text/javascript"> $(document).ready(function(){
$('div:empty').css('background','#f36');
});</script>Fungsi:
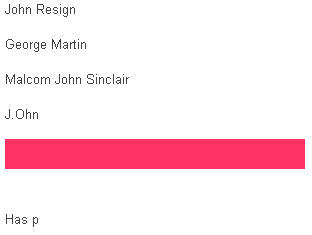
Tukar warna latar belakang a div yang tidak mengandungi unsur anak (termasuk tiada unsur teks), dengan kata lain, tukar warna latar belakang div yang tidak mengandungi apa-apa
Kesan:

Walaupun semua elemen dalam html kami sebelum ini tidak mengandungi sub-elemen, sesetengahnya mengandungi elemen teks Hanya satu div dan satu elemen p Tiada unsur anak dan tiada kandungan teks. Di samping itu, dalam contoh kami, kami hanya menukar warna latar belakang div yang tidak mengandungi elemen kanak-kanak dan kandungan teks, jadi dalam kesan kami hanya div yang mempunyai warna latar belakang "#f36". :

3. Pemilih penapisan kandungan - :has(selector)
pemilih :
E:has(selector) //其中E为有效果DOM元素标签,:has(selector)含有一个选择器,selector用于筛选的选择器
Penerangan:
Pilih elemen yang mengandungi elemen yang dipadankan oleh pemilih
Nilai pulangan:
Elemen koleksi
Contoh:
<script type="text/javascript"> $(document).ready(function(){
$('div:has(p)').css('background','#f36');
});</script>Fungsi:
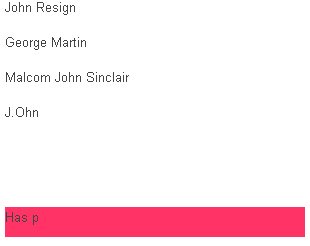
Tukar latar belakang elemen div yang mengandungi anak elemen P Warna
Kesan:

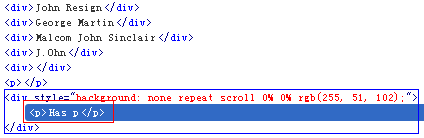
Dalam contoh kami, hanya satu div mengandungi sub-elemen P, jadi ia mengandungi The warna latar belakang elemen div yang diminta ditetapkan kepada "#f36", dan HTML yang diubah:

4. Pemilih penapisan kandungan - :parent
Pemilih:
E:parent //E为有效的DOM元素标签,:parent含有子元素或文本内容
Penerangan:
Pilih teg elemen yang mengandungi elemen atau teks anak
Nilai pulangan:
Elemen koleksi
Instance:
<script type="text/javascript"> $(document).ready(function(){
$('div:parent').css('background','#f36');
});</script>Fungsi:
Tukar warna latar belakang div yang mengandungi unsur kanak-kanak atau kandungan teks. Dalam erti kata lain, selagi div mengandungi sebarang elemen kanak-kanak atau sebarang kandungan, warna latar belakangnya akan berubah.
Kesan:

Dalam contoh ini, terdapat hanya satu div dan satu elemen p yang tidak mengandungi sebarang sub-elemen dan kandungan teks, kerana Kami menetapkan div di sini, jadi kesannya menunjukkan bahawa kecuali untuk dua div yang tidak mengandungi unsur anak atau sebarang kandungan, warna latar belakang telah bertukar kepada "#f36 HTML yang telah diubah:
".
