penapis keterlihatan jQuery
Penapis Keterlihatan
Penapis keterlihatan memilih elemen berdasarkan keterlihatan dan keterlihatannya.
| 过滤器名 | jQuery 语法 | 说明 | 返回 |
| :hidden | $(':hidden') | 选取所有不可见元素 | 集合元素 |
| :visible | $(':visible') | 选取所有可见元素 | 集合元素 |
$('p:hidden).size(); //Elemen tersembunyi bagi elemen p
$('p:visible').size(); //Elemen elemen p yang dipaparkan
Nota: Penapis :hidden biasanya mengandungi elemen yang gaya CSSnya ialah paparan:tiada, jenis borang input ialah type="hidden" dan visibility:hidden.
Contoh
pemilih keterlihatan jQuery memilih elemen yang sepadan berdasarkan keadaan kelihatan dan tidak kelihatannya. Terdapat dua yang utama: kelihatan dan tidak kelihatan: tersembunyi. Hari ini kita akan mempelajari cara menggunakan kedua-dua pemilih ini. Mari kita lihat struktur HTML untuk memudahkan pembelajaran penggunaan kedua-dua pemilih ini:
<div class="wrap"> <span></span> <div></div> <div style="display:none">Hider!</div> <div style="visibility:hidden">Hider!</div> <div class="startHidden">Hider!</div> <div class="startVisibilityHidden">Hider!</div> <div></div> <form> <input type="hidden" /> <input type="hidden" /> <input type="hidden" /> </form> <span></span> <button>显示隐然元素</button> </div>
CSS
<style type="text/css">
.wrap {
width: 500px;
padding: 10px;
margin: 20px auto;
border: 1px solid #ccc;
}
.wrap div {
width: 70px;
height: 40px;
background: #0083C1;
margin: 5px;
float: left
}
span {
display: block;
clear: left;
color: #008000;
}
.startHidden {
display: none;
}
.startVisibilityHidden {
visibility: hidden;
}
</style>Hasil awal

Di bawah Mari kita lihat sintaks, peraturan penggunaan dan fungsi kedua-dua pemilih ini masing-masing
1 Pemilih halimunan: :hidden
Pemilih
$("E:hidden" ) //E mewakili tag elemen
atau
$(":hidden") //Pilih semua elemen tersembunyi
Penerangan:
E:hidden bermaksud memilih elemen E tersembunyi, manakala :hidden bermaksud memilih semua elemen tidak kelihatan
Nilai pulangan:
elemen tetapkan
Contoh:
$(document).ready(function(){
$("span:first").text("Found " + $(":hidden", document.body).panjang + "elemen tersembunyi total.");//Tambah teks pada teg span pertama untuk menunjukkan bilangan elemen yang tersembunyi dalam badan
$("div:hidden").show(" 3000");//Tunjukkan semua elemen div tersembunyi
$("span:last").text("Found " + $("input:hidden").length + " hidden inputs");//In Tambah teks pada teg span terakhir untuk menunjukkan bilangan input disembunyikan
});
Fungsi:
":hidden" memilih semua elemen yang tidak kelihatan, sesetengahnya menyemak imbas Bekas juga termasuk semua teg dalam <header> dan elemen halimunan yang dirujuk di sini ialah dua gaya "display:none" dan bentuk "type="hidden"", dan tidak termasuk elemen tersembunyi dengan elemen "visibility:hidden". Selain itu, saya ingin mengingatkan semua orang bahawa ":hidden" kadangkala akan menyebabkan semua tag dalam <header>
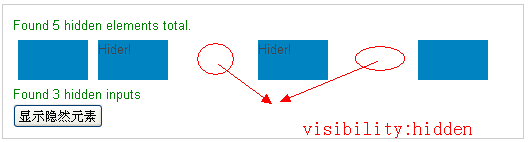
Kesan:

2 Pemilih kebolehlihatan: : boleh dilihat
Pemilih:
$(" E:terlihat. ") //E merujuk kepada teg elemen, pilih teg elemen boleh dilihat yang ditentukan
atau
$(":visible")//Pilih semua elemen kelihatan Elemen
Penerangan:
"E:visible" bermaksud memilih elemen E yang boleh dilihat, contohnya "$("div:visible")" bermaksud memilih Semua elemen div boleh dilihat, manakala "$(":visible")" bermaksud memilih semua elemen kelihatan
Nilai pulangan:
Elemen koleksi
Contoh:
<script type="text/javascript">
$(document).ready(function(){
$("div:visible").klik(function(e){ // Ikat acara klik pada elemen DIV yang boleh dilihat
$(this).css("border","2px solid red"); //Tambahkan sempadan merah 2px pada elemen DIV yang boleh dilihat
e.stopPropagation( ) ;//Hentikan acara menggelegak
});
$("butang").klik(fungsi(e){ //Ikat acara klik pada butang
$("div:hidden ").tunjukkan ("fast").css("background","red");//Elemen tersembunyi dipaparkan dan latar belakang menjadi merah
e.stopPropagation();//Hentikan acara menggelegak
});
});
</script>
Fungsi:
Sekeping kod pertama di atas ialah elemen DIV yang boleh dilihat dengan klik tetikus Akhirnya, elemen itu akan menambah gaya sempadan merah 2px, dan sekeping kod kedua ialah mengklik butang akan memaparkan semua elemen tersembunyi dan menambah warna latar belakang merah. Elemen yang boleh dilihat yang dirujuk di sini adalah sama dengan elemen tersembunyi yang kami nyatakan sebelum ini, kecuali ia tidak disembunyikan oleh "display:none" atau ".hide()".
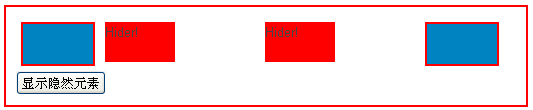
Kesan:

Satu perkara terakhir: ":visible" menapis semua elemen yang boleh dilihat, tetapi Kelihatan di sini merujuk kepada elemen yang tidak disembunyikan oleh "display:none" atau menggunakan fungsi ".hide()" ":hidden" memilih semua elemen tersembunyi. Begitu juga, apa yang dipanggil tersembunyi di sini tidak merujuk kepada "keterlihatan: tersembunyi", tetapi kepada unsur bentuk "display:none" atau "type="hidden"".
Ini ialah pengenalan ringkas kepada pemilih penapis keterlihatan jQuery yang berminat boleh mengujinya secara tempatan, yang mungkin meningkatkan pemahaman mereka.
