pemilih borang jQuery
Sama ada menghantar atau menghantar data, peranan elemen borang dalam halaman interaktif dinamik adalah sangat penting. Pemilih borang telah ditambahkan khas pada jQuery, yang menjadikannya amat mudah untuk mendapatkan jenis elemen borang tertentu
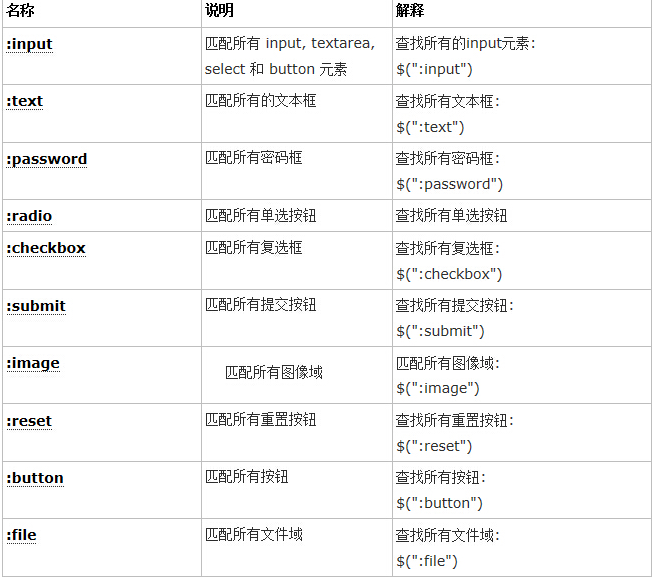
Penerangan kaedah khusus bagi pemilih borang:

Nota:
Selain pemilih penapis input, hampir setiap penapis kategori bentuk sepadan dengan nilai jenis elemen input. Kebanyakan penapis kategori bentuk boleh digantikan dengan penapis atribut. Contohnya, $(':password') == $('[type=password]')
Jika anda ingin mendapatkan bilangan elemen borang dalam borang, kodnya adalah seperti berikut:
$("#form1 :input").length; //注意与$("#form1 input")的区别Jika anda ingin mendapatkan bilangan elemen borang dalam borang Bilangan kotak teks satu baris, kodnya adalah seperti berikut:
$("#form1 :text").length;Jika anda ingin mendapatkan bilangan kotak kata laluan dalam borang, kodnya adalah seperti berikut:
$("#form1 :password").length;Begitu juga, operasi pemilih borang lain adalah serupa
Dapatkan semua <p> tambahkan acara onclick pada setiap elemen <p>, contohnya:
$("p").click(function({
//doing somethingr(操作)
})Dapatkan elemen dengan id tb, Kemudian cari teg tbody di bawahnya, kemudian cari elemen tr dengan nilai indeks genap di bawah tbody untuk menukar warna latar belakangnya (css("property", "value"); digunakan untuk menetapkan gaya objek jQuery Sebagai contoh:
$('#tb tbody tr:even'). css("backgroundColor","#888");
Mula-mula gunakan pemilih atribut, kemudian gunakan atribut objek bentuk untuk menapis, dan akhirnya dapatkan Panjang objek jQuery, contohnya:
$('#btn').click(function(){
var length=$("input[name='check']:checked").length;
alert("选中的个数为:"+length);
})Kosongkan semua kandungan kotak teks jenis input="teks": $("input:text").val("");
