CSSフロート
ここに関係する属性は float で、その値は次のように割り当てることができます:
left: 要素は左にフロートします。 right: 要素は右にフロートします none: フローティングなし 継承: 親から浮動プロパティを継承します
クリア プロパティもあります: 主に全方向のフローティング属性 (継承された属性を含む) を削除するために使用されます
まず基本的な HTML および CSS ファイルを作成しましょう: 以下は基本的な内容です:
html:
<div class="qd"></div> <div class="wd"></div> <div class="ed"></div>
CSS
.qd{ width: 100px; height: 100px; background-color: lightskyblue;
}.wd{ width: 100px; height: 100px; background-color: lightseagreen;
}.ed{ width: 100px; height: 100px; background-color: lightsalmon;
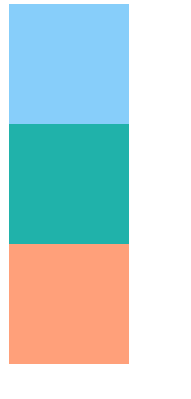
}以下は表示効果です:

これに基づいて、最初の 2 つを左に、最後の 1 つを右に追加して、どのような効果が得られるかを確認します。
部屋の中を走るいくつかの小さなものと同じように、走る方向を指定すると、境界線まで走ります。テストするには、それらのためのスペースを定義することもできます (3 つの div をすべて配置します)。次のように:
float: left;float: right;
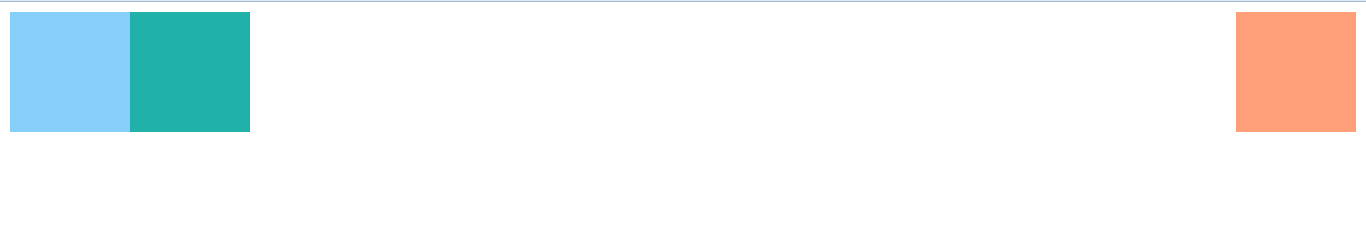
次に表示されます: 
しかし、以下のようにフロートする必要がない場合は、上記のエフェクトの下に文を追加したい場合があります。
<div class="container"> <div class="qd"></div> <div class="wd"></div> <div class="ed"></div> </div>
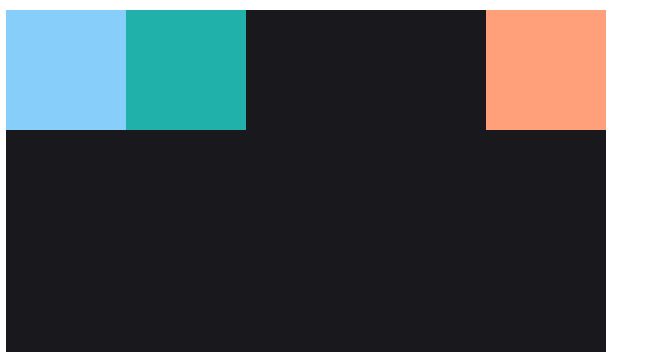
をコンテナに直接追加すると、
が表示されます。これは、このdivがfloating属性も継承していることを示しています。フォントを下に移動したい場合は、font div Floatをキャンセルする必要があります。次に、次のコンテンツを CSS に追加します:
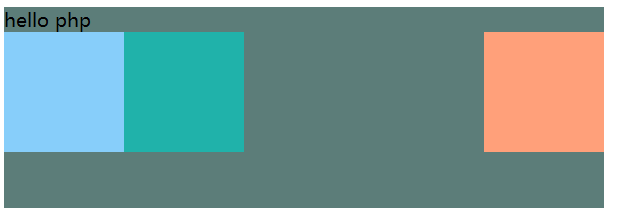
<div class="text">hello php</div>
Rendering:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>浮动模型</title>
<style type="text/css">
div{
border:2px red solid;
width:200px;
height:400px;
float:left;
}
</style>
</head>
<body>
<div id="div1">栏目1</div>
<div id="div2">栏目2</div>
</body>
</html>
