ボックスモデルの幅と高さ
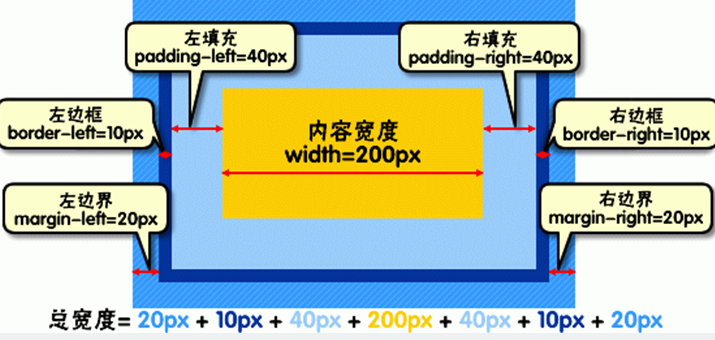
ボックスモデルの幅と高さは、私たちが通常考えるオブジェクトの幅と高さとは異なります。CSS で定義される幅と高さは、塗りつぶし内のコンテンツ範囲を指します。
したがって、要素の実際の幅 (ボックスの幅) = 左ボーダー + 左ボーダー + 左パディング + コンテンツの幅 + 右パディング + 右ボーダー + 右ボーダー。

要素の高さについても同様です。
例:
css コード:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}html コード:
<body> <div>文本内容</div> </body>
要素の実際の長さは、10px+1px+20px+200px+20px+1px+10px=262px です。以下に示すように、Chrome ブラウザーで要素ボックス モデルを表示できます。次のセクション
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>宽度和高度</title>
<style type="text/css">
li{
border-bottom:1px dotted #ccc;
width:200px;height:30px;
}
</style>
</head>
<body>
<ul>
<li>别让不会说话害了你</li>
<li>二十七八岁就应该有的见识</li>
<li>别让不好意思害了你</li>
</ul>
</body>
</html>
