HTML要素
1. HTML 要素とは何ですか? 最初の章では、タグを導入する際の概念的な混乱を避けるために、HTML 要素について詳しく説明します。 HTML要素は、開始タグから終了タグまでのすべてのコードを指します。 HTML Web ページは、実際にはさまざまな HTML 要素で構成されるテキスト ファイルであり、どの Web ブラウザでも HTML ファイルを直接実行できます。したがって、HTML 要素は HTML ファイルを構成する基本的なオブジェクトであると言え、HTML 要素はその総称であると言えます。 HTML 要素は HTML タグを使用して定義されます。
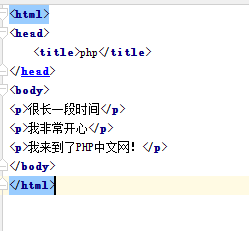
<開始タグ>要素の内容<終了タグ>
これは要素です:
<p>PHP中文网</p>
2.HTML要素の構文
HTML要素はタグ終了で終わります要素の内容は開始タグと終了タグの間の内容です
一部のHTML要素には空の内容があります
空の要素は開始タグ内で閉じられます(開始タグの終わりで終わります)
ほとんどのHTML要素には属性を含めることができます (後述します)
3. HTML 要素のネスト
例 まず、前の例を見てみましょう。次の例にはいくつかの要素があります。もちろん 3 つ目は、わかりやすいはずです。これはいわゆるネスティングです。 4. HTMLの空要素
コンテンツのないHTML要素は空要素と呼ばれます。 < br> は終了タグのない空の要素です (< br> タグは改行を定義するために使用されます)。 XHTML、XML、および HTML の将来のバージョンでは、すべての要素を閉じる必要があります。 < br/> などの開始タグにスラッシュを追加するのは、すべてのブラウザで有効ですが、実際には < を使用する方が効率的です。長期的な保護、これだけ言っておきますが、今後は行を変更するときに < を使用したいと思います。
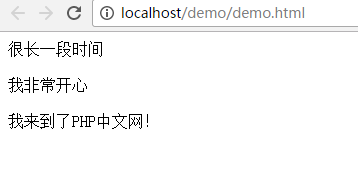
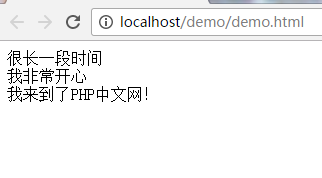
< p> タグの後に改行アクションがあることを確認しました。 類似点は、br と p の両方が改行の属性と意味を持っていることです 違いは、< p> が使用されることです。ペアで
br ラベルは小さな改行 (通常テキストを入力するときの復帰に相当) であり、p ラベルは各行の大きな改行 (分割、2 つの復帰に相当) です。 まず 2 つのタグの違いを見てみましょう
< p< /p> で改行します