HTML 属性
は HTML 要素の開始タグで定義されます。
は常に、name="value" など、名前と値に対応する形式で表示されます。
属性値は常に引用符で囲む必要があります。二重引用符が最も一般的に使用されますが、一重引用符を使用しても問題ありません。
まず例を見てみましょう:

href="http://http://www.php.cn"、この部分は < タグの属性と呼ばれます。 < ; タグの補足説明の属性であり、どちらも Web ページを指します。このようなタグはたくさんあります。以下でいくつか練習してみましょう
上の < a> タグを使用し、属性を変更して、メールを作成してみます。指定したアドレスにメールを送信してください。


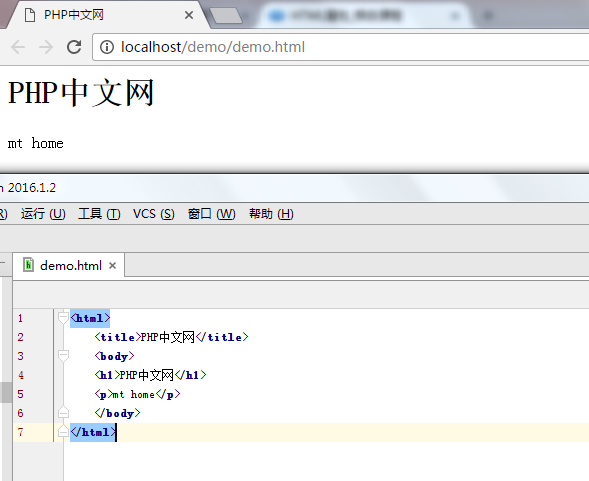
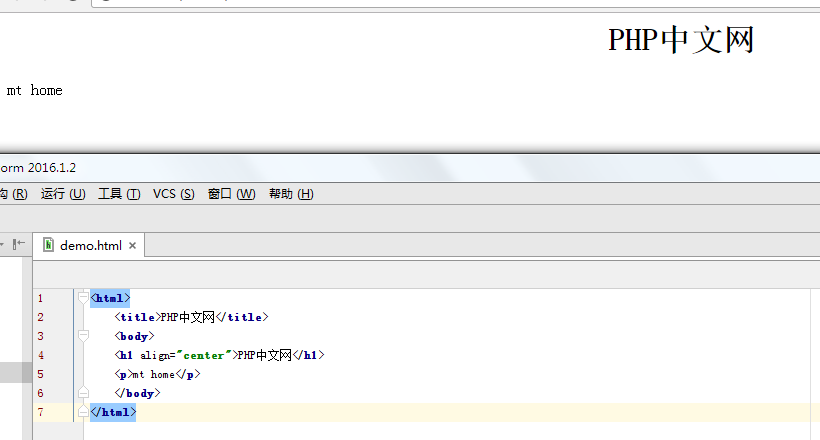
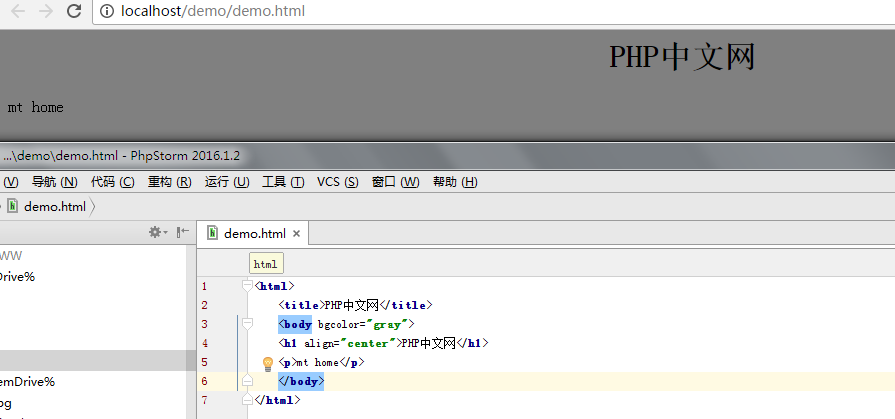
<a href="http://www.php.cn">php</a>。背景色 (上では黒) を設定します。この属性値には 16 進数、RGB 値、または色の名前を指定できます。 シンプルで最も直観的な選択方法は次のとおりです: (色の名前は、アクア、ブラック、ブルー、フクシア、グレー、グリーン、ライム、マルーン、ネイビー、オリーブ、パープル、レッド、シルバー、ティール、ホワイト、イエローをサポートしています。)


<html>
<head>
<title>php</title>
</head>
<body>
<a href="http://www.php.cn">php</a>
</body>
</html>
