派生セレクター
派生セレクターを使用すると、ドキュメントのコンテキストに基づいてタグのスタイルを設定できます。派生セレクターを賢明に使用することで、HTML コードをよりクリーンにすることができます。 たとえば、リスト内の強い要素を通常の黒ではなく赤にしたい場合は、次のように派生セレクターを定義できます。 HTML コンテキスト
li strong{ color: red;
}完全なコードは次のとおりです: index.html<p><strong>我是黑色,因为我不在列表当中,所以这个规则对我不起作用</strong></p> <u1> <li><strong>我是红色。这是因为 strong 元素位于 li 元素内。</li> </u1>mycss.css
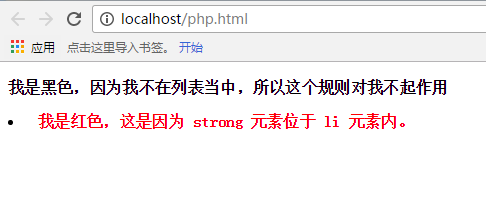
<!doctype html><html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="mycss.css" type="text/css"> </head> <body> <p><strong>我是黑色,因为我不在列表当中,所以这个规则对我不起作用</strong></p> <u1> <li><strong>我是红色,这是因为 strong 元素位于 li 元素内。</strong></li> </u1> </body></html>実行結果:
CSS で定義された li Strong のスタイルは、 <p><strong> のコンテンツに影響を与えることなく、上記の HTML ファイル ;li><strong>次のセクション
のコンテンツに影響を与えることなく、上記の HTML ファイル ;li><strong>次のセクション
<!doctype html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="mycss.css" type="text/css">
</head>
<body>
<p><strong>我是黑色,因为我不在列表当中,所以这个规则对我不起作用</strong></p>
<u1>
<li><strong>我是红色,这是因为 strong 元素位于 li 元素内。</strong></li>
</u1>
</body>
</html>
