テキストフィールド、複数行のテキスト入力をサポート
ユーザーがフォームにテキストの大部分を入力する必要がある場合は、テキスト入力フィールドを使用する必要があります。
構文:
<textarea rows="行数" cols="列数">文本</textarea>
1、<textarea> タグは、<textarea> で始まり </textarea> で終わります。 1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
举例2, cols:
複数行の入力フィールドの列
の数。 3,  rows:
rows: 複数行の入力フィールドの
の数。 4 では、<textarea></textarea> タグの間に
を入力できます。
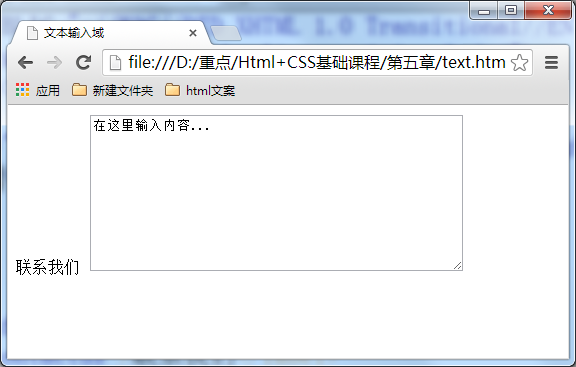
🎜Example🎜🎜: 🎜🎜<form method="post" action="save.php"> <label>联系我们</label> <textarea cols="50" rows="10" >在这里输入内容...</textarea> </form>🎜結果をブラウザに表示します: 🎜🎜🎜🎜🎜🎜🎜🎜 これら 2 つのプロパティは、CSS スタイルの幅と CSS スタイルの幅を使用して設定できることに注意してください。高さの置換: 列は幅に置き換えられ、行は高さに置き換えられます。 🎜🎜🎜 🎜🎜次のセクション
<form method="post" action="save.php">
<label>联系我们</label>
<textarea cols="50" rows="10" >在这里输入内容...</textarea>
</form>
