CSS の配置
1.CSS の配置
配置の基本的な考え方はシンプルで、要素のボックスを通常の位置、または親要素、別の要素、またはブラウザ ウィンドウ自体に対して相対的に表示する場所を定義できます。
CSS には 3 つの基本的な位置決めメカニズムがあります:
通常のフロー:
HTML 内の位置順序に従って要素が配置されるプロセス
フローティング:
フローティング ボックスは左または右に配置できます。外側の端が、それを含むボックスまたは別のフローティング ボックスの境界線に触れます。
絶対配置:
絶対配置では、要素の位置がドキュメントの流れから独立するため、スペースを占有しません。これは、要素の位置が通常のフロー内の位置を基準とするため、実際には通常のフロー位置決めモデルの一部とみなされる相対位置決めとは異なります。
位置属性:
position、要素を静的、相対、絶対、または固定位置に配置します
top、left、right、bottomの4つの属性に値を割り当てることで、要素は次の位置に移動します対応する位置 方向オフセット
overflowは、要素がその領域をオーバーフローしたときに何が起こるかを設定します
clipは、主に画像に使用される要素の表示形状を設定します
vertical-alignは、要素の垂直方向の配置を設定します
z-index要素の重なり順を設定します
次に、position 属性に注目してみましょう: 画像のために、最初に HTML ファイルと CSS ファイルを作成します
html:
<div class="position1"></div> <p>this is php中文网</p> <p>this is php中文网</p> <p>this is php中文网</p> <p>this is php中文网</p>
CSS:
.position1{
width: 100px;
height: 100px;
background-color: cornflowerblue;
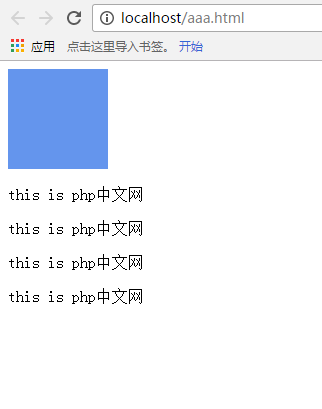
}次に、通常のフローの効果:

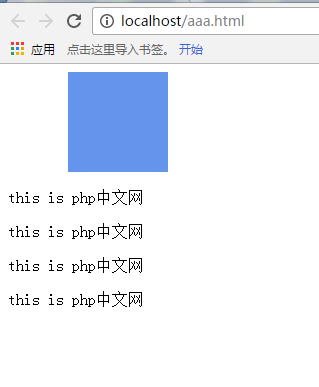
CSS で相対位置の割り当てを追加するとき、左に 60px オフセットします
position: relative; left: 60px;
次に見ていきます:

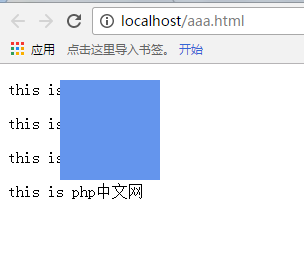
次に設定します位置を絶対値に設定します:
position: absolute;
効果は次のようになります:

比較することで、位置の 2 つの値の違いを理解できます。固定と静的です。要素を修正するには、画面をスクロールしても同じ場所に移動しません。静的な設定をした後は、オフセットは役に立ちません。
次に他のプロパティを見てみましょう
前にブロックを追加するときdiv: HTML
<div class="position1"></div> <div class="position2"></div>
CSS 追加:
.position2{
width: 100px;
height: 100px;
background-color: aquamarine;
position: relative;
left:10px;
top: 10px;
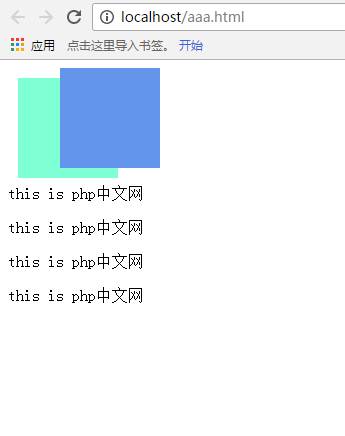
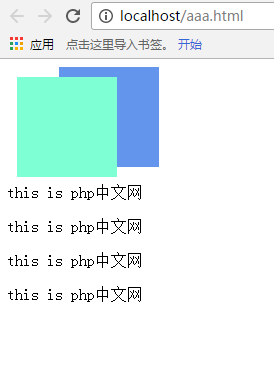
}次の状況が表示されます:

次に、z-index を使用して、どの部分が前面にあるかを制御できます:
次に、交換する CSS ファイルを変更します。順序:
z-index: 2 をposition1 に追加;
z-index: 1;
をposition2 に追加して、交換効果を実現します: