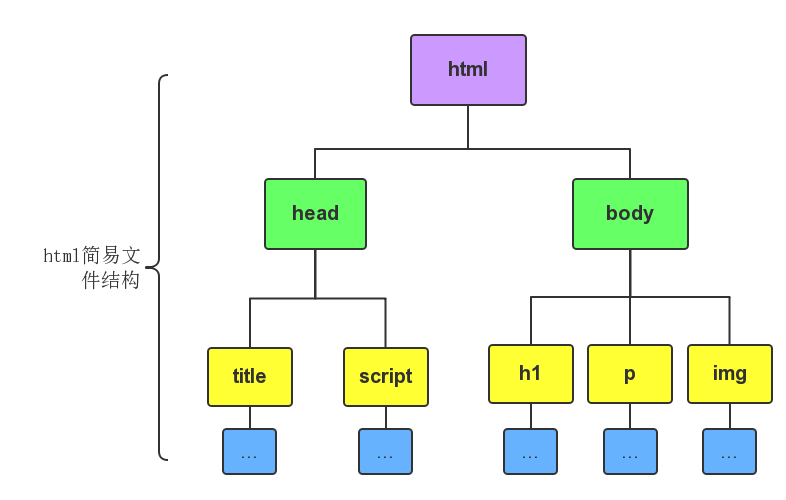
HTMLファイルの構造

この図では、HTML ファイルの簡単な構造図を示しています (各部分を 1 つずつ説明します)。一般的な HTML ファイルの構造は次のとおりであることがわかります。
<html> <head> <title>.....</title> </head> <body> <p>.....</p> </body> </html>
コードの説明:
1. <html></html> はルートタグと呼ばれ、すべての Web ページのタグは <html></html> 内にあります。
2. <head> ドキュメントの先頭を定義するために使用されます。これは、すべての head 要素のコンテナーです。ヘッダー要素には、<title>、<script>、<style>、<link>、<meta> などのタグが含まれます。ヘッダー タグについては、次のセクションで詳しく説明します。
3. <body> タグと </body> タグの間のコンテンツは、<h1>、<a>、<img> などの Web ページのメインコンテンツです。他の Web コンテンツ タグの場合、ここのタグ内のコンテンツがブラウザに表示されます。
