HTMLブロック要素
まず第一に、HTML 要素はブロックレベル要素またはインライン要素として定義されていることを知る必要があります。それでは、ブロックレベル要素とインライン要素とは何ですか:
ブロックレベル要素 (ブロック) の特性: 常に排他的な行を占有します。つまり、別の行で始まり、後続の要素も別の行に表示される必要があります。 line; width (幅)、padding (幅)、margin (マージン) はすべて、以前に使用した < h1>、< table> タグと同様に制御できます。
インライン要素 (インライン) の特徴: 隣接するインライン要素と同じ行上; 幅 (width)、高さ (height)、パディングの上部/下部 (padding-top/padding-bottom)、およびマージン 上部/下部 (マージン) -top/margin-bottom) は変更できません。これは、以前に使用された < b>、< a> タグ内のテキストまたは画像のサイズです。
まず、< div> タグと タグを紹介します。
<div> は文書内の部門またはセクション (部門/セクション) を定義するために使用され、特定の意味はありません。他の HTML 要素を結合するために使用できるコンテナーです。
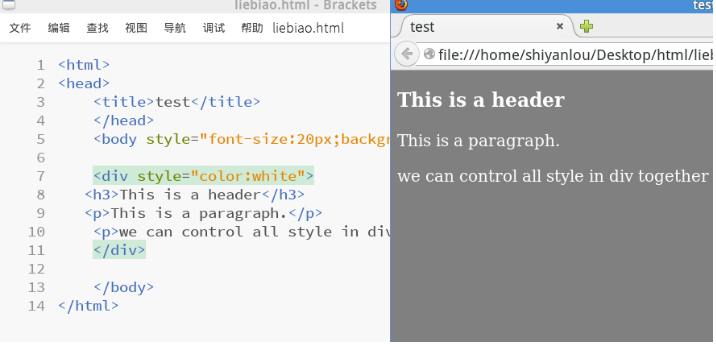
CSS で使用すると、<div> 要素を使用して、コンテンツの大きなブロックにスタイル属性を設定できます。
<div> 要素のもう 1 つの一般的な使用法は、ドキュメントのレイアウトです。これは、テーブルを使用してレイアウトを定義する昔ながらの方法を置き換えます。ドキュメントのレイアウトに <table> 要素を使用することは、テーブルの正しい使用法ではありません。 <table> 要素は表形式のデータを表示するために使用されます。
<span> はドキュメント内のインライン要素を結合するために使用され、CSS で使用される場合、テキストの一部にスタイル属性を設定するために使用できます。
<div> タグの使用法を見てみましょう。