CSS 尺寸
尺寸屬性讓你可以控制元素的高度和寬度。同樣,它允許你增加行間距。 涉及到的屬性有
height-- 設定元素的高度。 line-height --設定行高。 max-height-- 設定元素的最大高度。 max-width --設定元素的最大寬度。 min-height --設定元素的最小高度。 min-width --設定元素的最小寬度。 width --設定元素的寬度。
#下面我們就寫個html 和CSS 檔案來具體比較下
.p1{ line-height: normal; width: 400px;
}.p2{ line-height: 50%; width: 400px;
}.p3{ line-height: 200%; width: 400px;
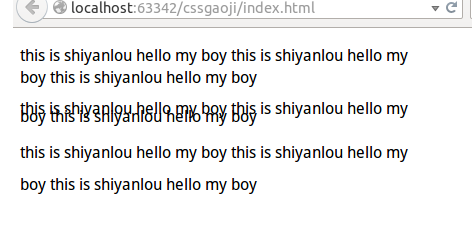
}效果圖如下:

CSS 尺寸屬性
CSS 尺寸屬性可讓你控制元素的高度和寬度。同樣,也允許你增加行間距。

<html>
<head>
<style type="text/css">
p.small
{
line-height: 10px
}
p.big
{
line-height: 30px
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。
在大多数浏览器中默认行高大约是 20px。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
</p>
</body>
</html>
