HTML文字格式化
格式化文字(formattedtext,styledtext,richtext),是與純文字(plaintext)相對,具有風格、排版等信息,如顏色、式(黑體、斜體等)、字體尺寸、特性(如超連結)等。

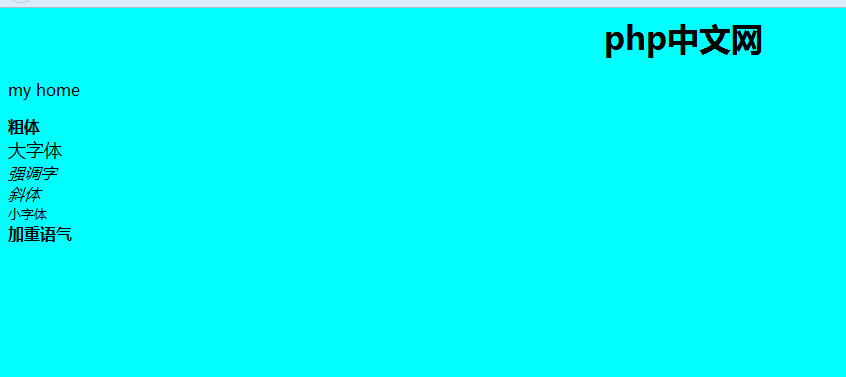
這裡我們來一個大匯總,接著剛剛我們的HTML檔案(作為預設的比較):


從圖片我們就可以直觀的看出字體的差異。
大家是不是覺得每寫完一句要想換行每次都要加一個換行標籤< br/>比較麻煩,下面我們就來介紹一下預格式文字(所謂預格式文字就是指程式碼葉和網頁展示是一樣的格式,不用額外加換行標籤就能換行)
< pre>....< /pre>標籤的使用
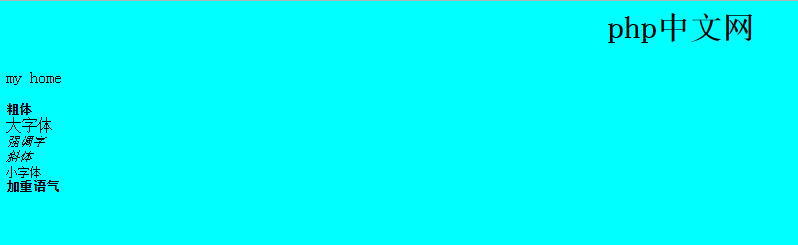
我們就在剛才的文件修改,把後面的換行符號都刪掉,將其內容丟到< pre>標籤中,就可以得到與之前差不多的格式(但是看起來還是有區別的)。


這個標籤適用於程式碼的貼上,你想過沒有,要是沒有這個標籤,要控制網頁中顯示的程式碼格式,是一件多麼難的事。
<html>
<body>
<pre>
这是
预格式文本。
它保留了 空格
和换行。
</pre>
<p>pre 标签很适合显示计算机代码:</p>
<pre>
for i = 1 to 10
print i
next i
</pre>
</body>
</html>
