CSS 表格
在表格的學習中我們主要了解以下屬性:
border-collapse ---設定是否把表格邊框合併為單一的邊框。
border-spacing ---設定分隔單元格邊框的距離。
caption-side --- 設定表格標題的位置。
empty-cells ---設定是否顯示表格中的空白儲存格。
table-layout ---設定顯示單元、行和列的演算法。
這裡我們只用最常用的屬性,下面我們就邊講邊做實驗首先呢,我們先創建一個表格,加入如下內容:
<table id="tb"> <tr> <th>name</th> <th>age</th> <th>number</th> </tr> <tr> <td>li</td> <td>3</td> <td>4</td> </tr> <tr class="tr2"> <td>li</td> <td>3</td> <td>4</td> </tr> <tr> <td>li</td> <td>3</td> <td>4</td> </tr> <tr class="tr2"> <td>li</td> <td>3</td> <td>4</td> </tr> </table>
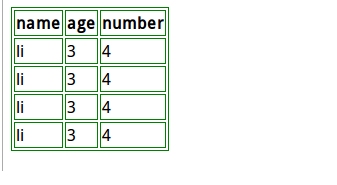
當然這是無邊框的效果,下面我們就在CSS 中加入邊框並指定顏色(外邊框和內邊框):
#tb,tr,th,td{
border: 1px solid green;
}可以看出,效果如下:

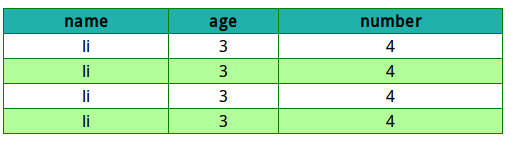
這些都是預設的屬性,下面我們就透過CSS 來自訂清單。首先,我們先使用border—collapse 讓整個列錶邊框合併為單線,再使用width,height 來定製表格大小,之後用background-color 加上背景顏色,text-align 設定字元對其方式,padding 設定內邊據:
#tb td,th{
border: 1px solid green;
padding: 5px;
}
#tb{
border-collapse: collapse;
width: 500px;
text-align: center;
}
#tb th{
text-align: center;
color: black;
background-color: lightseagreen;
}
#tb tr.tr2 td{
color: black;
background-color: #B2FF99;
}效果如下:

##下一節
<html>
<head>
<style type="text/css">
#customers
{
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
width:100%;
border-collapse:collapse;
}
#customers td, #customers th
{
font-size:1em;
border:1px solid #98bf21;
padding:3px 7px 2px 7px;
}
#customers th
{
font-size:1.1em;
text-align:left;
padding-top:5px;
padding-bottom:4px;
background-color:#A7C942;
color:#ffffff;
}
#customers tr.alt td
{
color:#000000;
background-color:#EAF2D3;
}
</style>
</head>
<body>
<table id="customers">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Apple</td>
<td>Steven Jobs</td>
<td>USA</td>
</tr>
<tr class="alt">
<td>Baidu</td>
<td>Li YanHong</td>
<td>China</td>
</tr>
<tr>
<td>Google</td>
<td>Larry Page</td>
<td>USA</td>
</tr>
<tr class="alt">
<td>Lenovo</td>
<td>Liu Chuanzhi</td>
<td>China</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Bill Gates</td>
<td>USA</td>
</tr>
<tr class="alt">
<td>Nokia</td>
<td>Stephen Elop</td>
<td>Finland</td>
</tr>
</table>
</body>
</html>
