CSS的基礎語法
基礎語法規則
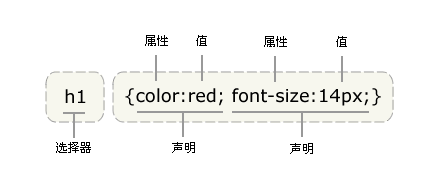
CSS 規則由兩個主要的部分構成:選擇器,以及一或多條宣告。
selector {
declaration1;
declaration2;
...
declarationN;
}選擇器通常是您需要改變樣式的 HTML 元素。 每條聲明由一個屬性和一個值組成。每個屬性有一個值。屬性和值被冒號分開。
selector {property: value例如:
h1{
color:red;
font-size:14px;
}屬性大於 1 個之後,屬性之間用分號隔開。這行程式碼的作用是將 h1 元素內的文字顏色定義為紅色,同時將字體大小設為 14 像素。
下面的示意圖為您展示了上面這段程式碼的結構:

#注意:如果值大於1 個單詞,則需要加引號,如下
p{font-family:"sans serif"}範例:
編輯區右鍵新index.html 和MyCss.css 兩個檔案
兩個檔案分別輸入以下程式碼(brackets 支援程式碼補全哦) : index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <!--引外部资源 MyCss.css--> <link rel="stylesheet" href="MyCss.css" type="text/css"> </head> <body> <h1> PHP中文网 </h1> </body> </html>
MyCss.css
h1{
color: red;font-size: 50px;
}h1 元素內的文字顏色定義為紅色,同時將字體大小設為50 像素。
Ctrl+s 儲存兩個文件,點選 index.html 檢視運行效果:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引外部资源 MyCss.css-->
<link rel="stylesheet" href="MyCss.css" type="text/css">
</head>
<body>
<h1>
PHP中文网
</h1>
</body>
</html>
