HTML區塊元素
首先 我們要知道,HTML元素被定義為區塊級元素或內嵌元素。那麼什麼是區塊級元素,什麼是內聯元素呢:
區塊級元素(block)特性: 總是獨佔一行,表現為另起一行開始,而且其後的元素也必須另起一行顯示; 寬度(width)、高度(height)、內邊距(padding)和外邊距(margin)都可控制;就像以前用到的< h1>, < p>, < ul>, < ; table>標籤。
內嵌元素(inline)特性: 和相鄰的內聯元素在同一行;寬度(width)、高度(height)、內邊距的top/bottom(padding-top/padding-bottom )和外邊距的top/bottom(margin-top/margin-bottom)都不可改變,就是裡面文字或圖片的大小;以前用到的< b>, < td>, < a>, < img>標籤。
在這裡我們先介紹兩個標籤< div>標籤和< span>標籤。
< div>用來定義文件中的分區或節(division/section),沒有特定的意義。它是可用於組合其他 HTML 元素的容器。
<div> 元素沒有特定的意義。除此之外,由於它屬於區塊級元素,瀏覽器會在其前後顯示折行。
如果與 CSS 一同使用,<div> 元素可用來為大的內容區塊設定樣式屬性。
<div> 元素的另一個常見的用途是文件佈局。它取代了使用表格定義佈局的老式方法。使用 <table> 元素進行文件佈局不是表格的正確用法。 <table> 元素的作用是顯示表格化的資料。
< span>用來組合文件中的行內元素,也沒有特定的意義,當與 CSS 一同使用時,<span> 元素可用於為部分文字設定樣式屬性。
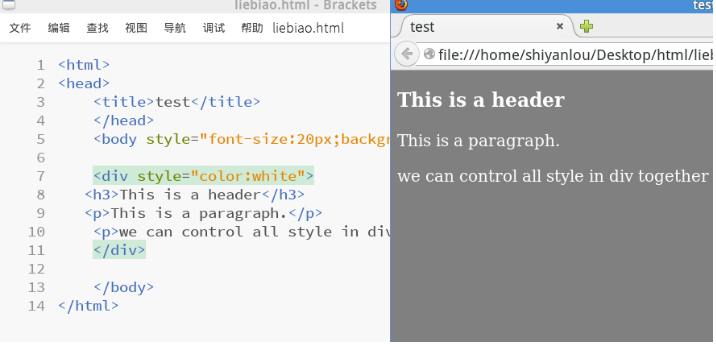
下面我們來看看< div>標籤的用法。

<div style="color:#0000FF">
<h3>This is a heading</h3>
<p>This is a paragraph.</p>
</div>
