CSS定位
1.CSS 定位
定位的基本概念很簡單,它允許你定義元素框相對於其正常位置應該出現的位置,或者相對於父元素、另一個元素甚至瀏覽器視窗本身的位置。
CSS 有三種基本的定位機制:
普通流:
元素依照其在HTML 中的位置順序決定排布的過程
浮動:
浮動的框可以向左或向右移動,直到它的外緣碰到包含框或另一個浮動框的邊框為止。
絕對定位:
絕對定位使元素的位置與文件流無關,因此不佔據空間。這一點與相對定位不同,相對定位實際上被視為普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。
定位屬性:
position,將元素放在一個靜態的,相對的,絕對的,或固定的位置
透過對top ,left,right,bottom 這四個屬性的賦值讓元素向對應的方向偏移
overflow 設定元素溢出其區域發生的事情
clip 設定元素的顯示形狀,多用於圖片
vertical-align 設定元素的垂直對其方式
z-index 設定元素的堆疊順序
接下來就著重來看看position 屬性: 為了形象,我們先建立一個html 檔案和CSS 檔案
html:
<div class="position1"></div> <p>this is php中文网</p> <p>this is php中文网</p> <p>this is php中文网</p> <p>this is php中文网</p>
CSS:
.position1{
width: 100px;
height: 100px;
background-color: cornflowerblue;
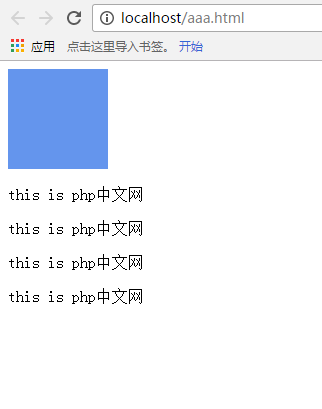
}接下來我們可以看到普通串流的效果:

當我們在CSS 中加入position 賦值為相對的,向左偏移60px
position: relative; left: 60px;
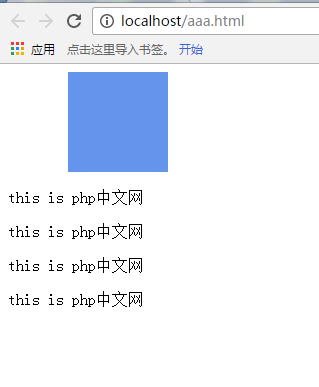
接下來我們會看見:

在下面我們再將position 設定為絕對的:
position: absolute;
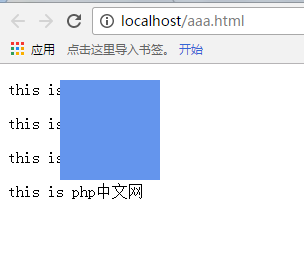
效果就變成這樣:

透過比較我麼就能理解position 這兩個值的區別,還有兩個屬性就是fixed,和static,fixed 是將元素固定下來,就算滾動螢幕,它也會在同一個地方不會動;而static 設定以後,偏移量什麼的就沒用了.
下面我們接著來看其他的屬性
當我們再加一個區塊在前面div 後面的時候: HTML
<div class="position1"></div> <div class="position2"></div>
CSS 新增:
.position2{
width: 100px;
height: 100px;
background-color: aquamarine;
position: relative;
left:10px;
top: 10px;
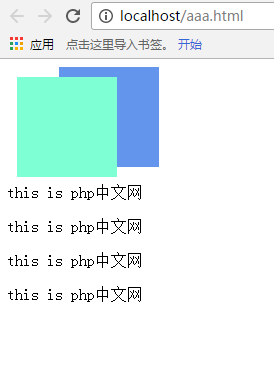
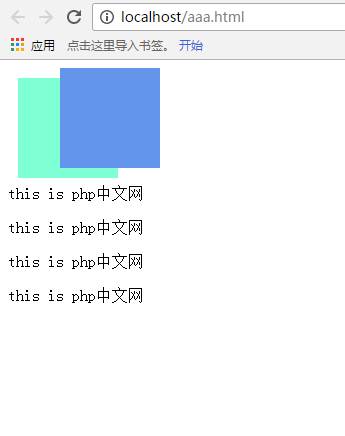
}就會出現下面的情況:


<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
<title>Title</title>
</head>
<body>
<div class="position1"></div>
<div class="position2"></div>
<p>this is php中文网</p>
<p>this is php中文网</p>
<p>this is php中文网</p>
<p>this is php中文网</p>
</body>
</html>
